- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- <iframe src="https://www.slidestalk.com/u3815/Front_end_Developer_Handbook?embed" frame border="0" width="640" height="360" scrolling="no" allowfullscreen="true">复制
- 微信扫一扫分享
前端开发者手册
展开查看详情
1 . 目 录 致谢 介绍 什么是前端开发者? 第一部分: 前端开发实践 前端的工作职称 常用的网络技术 前端开发技术栈 前端开发做什么 团队中的前端 全才神话 前端的面试问题 前端工作版块 前端薪资 如何成为前端开发者? 第二部分: 前端开发学习 自主学习 Internet/Web Web浏览器 DNS HTTP/网络 Web 主机 前端开发综合学习 用户界面和交互设计 HTML & CSS SEO JavaScript Web 动画 DOM, BOM & JQuery Web 字体 无障碍设计 Web/浏览器 API JSON 静态网页生成器 本文档使用 书栈(BookStack.CN) 构建 - 1 -
2 . 前端应用架构设计 接口/API 设计 Web 开发者工具 命令行 Node.js React.js 模块加载器 包管理器 版本控制 构建 & 任务自动化 网站性能优化 JS 测试 无壳浏览器 离线开发 安全 多平台开发 指导学习 前端指导学习 前端开发者从哪里学 前端简报, 资讯 & 博客 第三部分: 前端开发工具 常用前端开发工具 DOC/API 浏览 SEO 原型和框架 图表 HTTP/网络 代码编辑 浏览器 HTML CSS DOM JavaScript 静态网页生成器 本文档使用 书栈(BookStack.CN) 构建 - 2 -
3 . APP(桌面, 移动, 平板等) 管理 脚手架 模板 UI 部件 & 组件 数据可视化 图形 动画 JSON 测试框架 数据存储 模块/包加载 模块/包仓库 Web/云/静态主机托管 项目管理 & 代码托管 合作 & 交流 CMS 托管/API BASS 离线 安全 任务管理 部署 网站/APP 监控 JS 错误监控 性能 SVG 本文档使用 书栈(BookStack.CN) 构建 - 3 -
4 .致谢 致谢 当前文档 《前端开发者手册》 由 进击的皇虫 使用 书栈(BookStack.CN) 进行构建,生成 于 2018-03-05。 书栈(BookStack.CN) 仅提供文档编写、整理、归类等功能,以及对文档内容的生成和导出工 具。 文档内容由网友们编写和整理,书栈(BookStack.CN) 难以确认文档内容知识点是否错漏。如 果您在阅读文档获取知识的时候,发现文档内容有不恰当的地方,请向我们反馈,让我们共同携手, 将知识准确、高效且有效地传递给每一个人。 同时,如果您在日常生活、工作和学习中遇到有价值有营养的知识文档,欢迎分享到 书栈 (BookStack.CN) ,为知识的传承献上您的一份力量! 如果当前文档生成时间太久,请到 书栈(BookStack.CN) 获取最新的文档,以跟上知识更新换 代的步伐。 文档地址:http://www.bookstack.cn/books/front-end-handbook 书栈官网:http://www.bookstack.cn 书栈开源:https://github.com/TruthHun 分享,让知识传承更久远! 感谢知识的创造者,感谢知识的分享者,也感谢每一位阅读到此处的 读者,因为我们都将成为知识的传承者。 本文档使用 书栈(BookStack.CN) 构建 - 4 -
5 .介绍 介绍 前端开发者手册 第一部分:前端开发实践 第二部分:学习前端开发 第三部分:前端开发工具 前端开发者手册 这是任何人都可以用来学习前端的实践手册, 它概述并讨论了前端工程的实践: 该如何学习以及实践 时该使用什么工具. 撰写该手册的目的有两个: 一是为潜在以及正在实践的前端开发人员提供一个包括学习资料和开发工 具的专业资源; 二是该手册可以被管理者, CTO, 讲师和猎头用来作为洞察前端开发的实践. 该手册的内容支持Web技术(HTML, CSS, DOM, 和 JavaScript), 并且手册提供的解决方案都直 接建立在这些开放的技术之上. 手册中所引用的素材和讨论都是最好的或者当前前端开发者们需要面 对的问题. 该手册不应该被视为一个前端开发者对所有可用资源的综合大纲, 其价值在于简洁, 专注和及时管理 足够的分类信息, 不致于任何人沉浸在任何一个特定的主题. 该手册会每年发布一个更新内容. 该手册分为三个部分: 第一部分:前端开发实践 第一部分会大致描述前端工程的实践 第二部分:学习前端开发 第二部分为成为一个前端开发人员确定了自主学习的直接资源 第三部分:前端开发工具 第三部分会简单地讨论一些前端开发工具的使用 在线阅读: 前端开发者手册 资源下载: pdf mobi Issues/Suggestions/Fixes: Front-end Developer Handbook 本文档使用 书栈(BookStack.CN) 构建 - 5 -
6 .介绍 说明: 该手册参考 Front-end Developer Handbook 电子书所译, 不当之处, 欢迎 pr 或提 出 issue. 联系译者: 博客: Blog 微博: 会飞的Pikachu QQ交流群: This work is licensed under a Creative Commons Attribution-NonCommercial- NoDerivs 3.0 Unported License 本文档使用 书栈(BookStack.CN) 构建 - 6 -
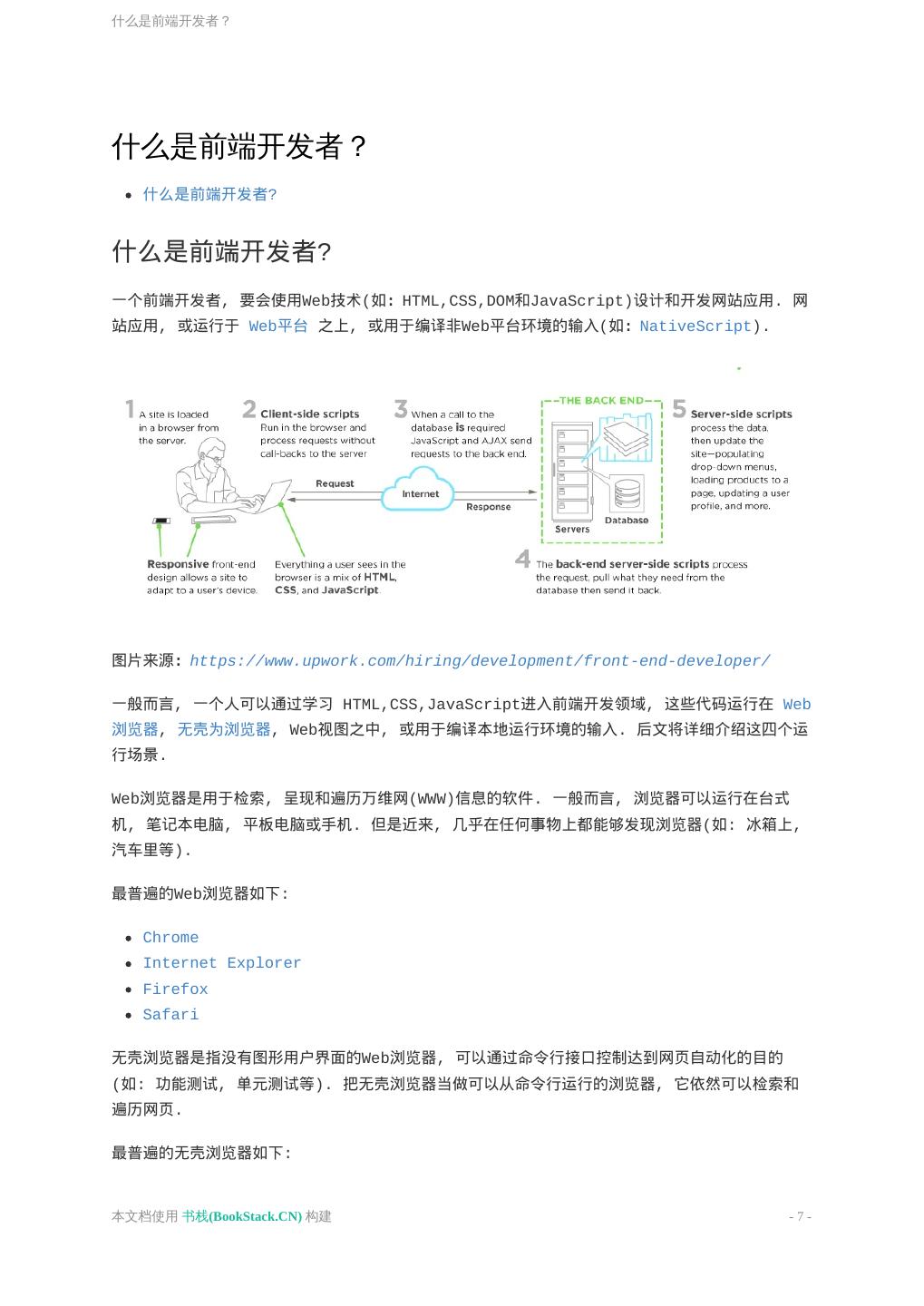
7 .什么是前端开发者? 什么是前端开发者? 什么是前端开发者? 什么是前端开发者? 一个前端开发者, 要会使用Web技术(如:HTML,CSS,DOM和JavaScript)设计和开发网站应用. 网 站应用, 或运行于 Web平台 之上, 或用于编译非Web平台环境的输入(如:NativeScript). 图片来源:https://www.upwork.com/hiring/development/front-end-developer/ 一般而言, 一个人可以通过学习 HTML,CSS,JavaScript进入前端开发领域, 这些代码运行在 Web 浏览器, 无壳为浏览器, Web视图之中, 或用于编译本地运行环境的输入. 后文将详细介绍这四个运 行场景. Web浏览器是用于检索, 呈现和遍历万维网(WWW)信息的软件. 一般而言, 浏览器可以运行在台式 机, 笔记本电脑, 平板电脑或手机. 但是近来, 几乎在任何事物上都能够发现浏览器(如: 冰箱上, 汽车里等). 最普遍的Web浏览器如下: Chrome Internet Explorer Firefox Safari 无壳浏览器是指没有图形用户界面的Web浏览器, 可以通过命令行接口控制达到网页自动化的目的 (如: 功能测试, 单元测试等). 把无壳浏览器当做可以从命令行运行的浏览器, 它依然可以检索和 遍历网页. 最普遍的无壳浏览器如下: 本文档使用 书栈(BookStack.CN) 构建 - 7 -
8 .什么是前端开发者? PhantomJS slimerjs trifleJS Webviews 被本地 OS 用来运行网页. 把Web视图当做Web浏览器中的iframe或者单个的Tab, 其 嵌入于运行在设备上的本地应用程序中(如:iOS, android, windows). Web视图开发最普遍的解决方案如下: Cordova (用于本地手机/平板应用) NW.js (即 Node-Webkit, 用于桌面应用) Electron (用于桌面应用) 最后, 前端开发者从 Web 浏览器开发环境中学到的东西也可以用于不受浏览器引擎驱动的环境下. 目前, 脱离 Web 引擎,使用 Web 技术(如: CSS 和 JavaScript)去创建真正的本地应用的开发 环境正在出现. 此类环境的示例如下: NativeScript React Native 译者补充: 达到什么样的标准才能是大公司要的前端 写给初学前端工程师的一封信 前端路上的旅行 React Native专题 本文档使用 书栈(BookStack.CN) 构建 - 8 -
9 .第一部分: 前端开发实践 第一部分: 前端开发实践 第一部分:前端开发实践 第一部分:前端开发实践 第一部分会大致描述前端工程的实践 本文档使用 书栈(BookStack.CN) 构建 - 9 -
10 .前端的工作职称 前端的工作职称 前端的工作职称 前端的工作职称 下面是一个前端开发者在职业发展中各种职称的描述列表. 对于前端开发者最普遍的职称是 “前端开 发者” 或者 “前端工程师”, 可以根据任何包含 “前端”, “客户端”, “web UI”, “CSS”, “HTML” 和 “JavaScript” 的职称推断一个人对 HTML, CSS 和 JavaScript 的了解程度. 前端开发者/工程师 (又称作 Web前端开发者/工程师, 客户端开发者/工程师, 前端软件开发者/工 程师 或 UI 工程师) 这是通用的职称, 用于描述一个开发者对 HTML, CSS, JavaScript 有很熟练的掌握, 并能在 Web平台上应用这些技术. CSS/HTML开发者 这个职称用于描述一个开发者精通于 CSS 和 HTML, 但是对 JavaScript 和应用不熟悉. 前端JavaScript(可选, 应用程序)开发人员 当职称中包含 “JavaScript应用程序” 时, 这就表示此开发人员是一个拥有高级编程, 软件开发 和应用程序开发技能(如: 有构建前端应用程序的实践经验)的高级 JavaScript 开发者. 前端Web设计师 当职称中包含 “设计师” 时, 这就表示此设计师不仅拥有前端技能(如: HTML & CSS), 还拥有专 业的设计技能(视觉设计和交互设计). Web/前端用户界面(又称 UI)开发者/工程师 当职称中包含 “界面” 或者 “UI” 时, 这就表示此开发人员除了掌握前端技能, 还拥有交互设计技 能. 移动/平板前端开发者 当职称中包含 “移动” 或者 “平板” 时, 这就表示此开发人员在开发运行在移动或平板设备上的前 端应用(或本机程序, 或运行在Web平台, 例如浏览器)很有经验. 本文档使用 书栈(BookStack.CN) 构建 - 10 -
11 .前端的工作职称 前端 SEO 专家 当职称中包含 “SEO” 时, 这就表示此开发者对一个 SEO 策略定制前端技术有着丰富的经验. 前端可访问性专家 当职称中包含 “可访问性” 时, 这就表示此开发者对定制支持可访问性要求和标准的前端技术有着丰 富的经验. 前端开发运维 当职称中包含 “开发运维” 时, 这就表示此开发者对软件开发实践与合作, 集成, 部署, 自动化和 测量有着丰富的经验. 前端测试/QA 当职称中包含 “测试” 或 “QA” 时, 这就表示此开发者对测试和软件管理, 包括单元测试, 功能测 试, 用户测试和 A/B 测试有着丰富的经验. 注意, 若你在职称中碰到 “全栈” 或 类似于 “Web开发者” 一样的职位, 这些可能是雇主用来描述 这个角色负责 Web/应用程序 开发的各个方面, 即包括前端和后端(还可能包括设计). 译者补充: 谈前端工程师的职业规划 本文档使用 书栈(BookStack.CN) 构建 - 11 -
12 .常用的网络技术 常用的网络技术 前端开发者常用的网络技术 前端开发者常用的网络技术 前端开发者常用的网络技术如下: Hyper Text Markup Language(超文本标记语言, 又称 HTML) Cascading Style Sheets (层叠式样式表, 又称 CSS) Document Object Model (文档对象模型, 又称 DOM) JavaScript Programming Language (JavaScript编程语言, 又称: ECMAScript 6, ES6, JavaScript 2015) Web API’s (Web应用程序接口, 又称 HTML5 API 或浏览器 API) Hypertext Transfer Protocol (超文本传输协议, 又称 HTTP) Uniform Resource Locator’s (统一资源定位符, 又称 URL) JavaScript Object Notation (JavaScript对象表示, 又称 JSON) Web Content Accessibility Guidelines (网页内容无障碍设计指南, 又称 WCAG) & Accessible Rich Internet Applications (富Internet应用程序的无障碍设计, 又称 ARIA) 根据相关的文档和规范, 这些技术定义如下. 作为一个比较, 你可以在 platform.html5.org 上 看到所有与Web相关的规范. Hyper Text Markup Language(超文本标记语言, 又称 HTML) 超文本标记语言, 通常被称为 HTML, 是被用于创建网页的标准标记语言. Web浏览器能将 HTML 文件渲染成可见的或者可听到的. HTML 随着线索提示, 语义化地描述了网站的结构, 使它成为一种标记语言, 而不是编程语言. - wikipedia.org 本文档使用 书栈(BookStack.CN) 构建 - 12 -
13 .常用的网络技术 更多相关的文档/规范: W3C HTML5 规范 : HTML5 是WWW核心语言的主要修订 HTML 元素在线标准 HTML 在线语法 所有 W3C HTML 规范 HTML 元素参考 HTML 属性参考 全局属性 Cascading Style Sheets (层叠式样式表, 又称 CSS) 层叠式样式表(CSS)是用于描述外观和格式化标记语言编写的文档的样式表语言. 尽管经常被用来改变用 HTML 和 XHTML 编写的 网页和用户界面的样式, 但也可用于任何 XML 文档, 包括纯 XML, SVG 和 XUL. 跟 JavaScript 和 HTML 一样, CSS是被大 多数网站用于为Web应用程序创建富有吸引力的网页, 用户界面的一种基础技术, 也为许多移动应用程序创建用户界面. - wikipedia.org 更多相关的文档/规范: CSS 2.2规范 CSS 3选择器 所有 W3C CSS 规范 CSS 参考 Document Object Model (文档对象模型, 又称 DOM) 文档对象模型用于代表和对象交互的HTML, XHTML 和 XML 文档, 是一种跨平台和语言无关性的约定. 每一份文档的所有节点被组 织成一种树结构, 称为 DOM 树. DOM 对象通过使用对象上的方法被处理和操作, 一个 DOM 对象的公共接口被指定为它的应用程 序编程接口(API). - wikipedia.org 更多相关的文档/规范: W3C DOM4 DOM 在线标准 DOM 3 事件规范 JavaScript Programming Language (JavaScript编程语言, 又称: ECMAScript 6, ES6, JavaScript 2015) JavaScript 是一种高级的, 动态的, 无类型的和解释型的编程语言, 它已经在 ECMAScript 语言规范中被标准化. 跟 HTML 和 CSS 一样, JavaScript 是 WWW 内容生成的第三种必不可少的技术; 大多数的网会使用Javascript, 并且 Javascript 被所有现在Web浏览器支持. JavaScript 基于原型和函数优先的特点, 使它成为多范型的语言, 支持面向对象的, 命令式的, 和 函数式编程风格. JavaScript 能提供 API 来处理文本, 数组, 日期和正则表达式, 但不包括任何 I/O, 如网络, 存储或图形 工具, 对这些的依赖取决于宿主环境中嵌入了什么. - wikipedia.org 更多相关的文档/规范: ECMAScript 2015 语言规范 本文档使用 书栈(BookStack.CN) 构建 - 13 -
14 .常用的网络技术 Web API’s (Web应用程序接口, 又称 HTML5 API) 当使用 JavaScript 为Web程序写代码时, 有很多不错的 API 是可以利用的. 下面列举了所有在Web APP 或网站开发中可能会 用到的接口. - Mozilla 更多相关文档: Web API 接口 Hypertext Transfer Protocol (超文本传输协议, 又称 HTTP) 超文本传输协议是一个用于分布式, 协作和超媒体信息系统的应用协议, 是 WWW 数据通信的基础. - wikipedia.org 更多相关规范: Hypertext Transfer Protocol — HTTP/1.1 Hypertext Transfer Protocol version 2 draft-ietf-httpbis-http2-16 Uniform Resource Locator’s (统一资源定位符, 又称 URL) 一个 URL (也称Web地址)是一个资源引用, 指定了资源在计算机网络和检索机制中的位置. 与之类似的概念是 Uniform Resource Identifier(URI), 尽管许多人认为两个术语可以互换使用, 但 URL 是统一资源标识符( URI )[3] 的具体类型. 一个 URL 意味着一种访问资源量的方式, 但这并不适用于 URI. [4][5]URL 不仅常用于引用一个网页(http), 也可用于文件传输(ftp), 邮件(mailto), 数据库访问(JDBC) 和许多其它应用. - wikipedia.org 更多相关规范: URL URL 在线标准 JavaScript Object Notation (JavaScript对象表示, 又称 JSON) JSON, 有时也称 JavaScript 对象表示, 是一种使用人类可读的文本传输由键值对组成的数据对象的开放格式. 对于异步浏览器/ 服务器通信(AJAJ), JSON 是主要的数据格式, 很大程度上代替了 XML(AJAX). 尽管最初是从 JavaScript 脚本语言衍生而 来, 但是 JSON 是语言无关性的数据格式, 在许多编程语言中, 代码解析和生成 JSON 是很容易的. JSON 的格式最初是由 Douglas Crockford 指定的, 但目前却被描述成两种标准: RFC 7159 和 ECMA-404. ECMA 标准只允许被合法的语法语句描 述, 而 RFC 则提供了一些语义化描述和安全考虑. JSON 的官方网络媒体类型 application / JSON, 扩展名是 .json. - wikipedia.org 更多相关规范: JSON 介绍 JSON 数据交换格式 JSON API Web Content Accessibility Guidelines (网页内容无障碍设计指南, 又称 WCAG) & Accessible Rich Internet Applications (富Internet应用程序的无障碍设计, 又称 ARIA) 无障碍设计是指产品, 设备, 服务, 或者环境是为残疾人设计的. 无障碍设计的概念意味着与一个人的辅助技术(例如, 电脑屏幕阅 本文档使用 书栈(BookStack.CN) 构建 - 14 -
15 .常用的网络技术 读器)相兼容, 确保直接访问(即独立)和”间接访问”. - wikipedia.org 无障碍设计网络倡议 (WAI) 网页内容无障碍设计指南 (WCAG) 的目前状态 富 Internet 应用程序的无障碍设计 (WAI-ARIA) 的目前状态 译者补充: Web 端开发常用资源 Web 前端开发资源 本文档使用 书栈(BookStack.CN) 构建 - 15 -
16 .前端开发技术栈 前端开发技术栈 前端开发的技术栈 前端开发的技术栈 对于任何类型的前端开发人员, HTML, CSS, DOM, JavaScript, HTTP/URL 和浏览器利用是基 本的技术要求. 对于HTML, CSS, DOM, JavaScript, HTTP/URL 和浏览器开发之外的, 一个前端开发者还应该 掌握下面技术列表中的一个或多个: Content Management System (内容管理系统, 又称 CMS) Node.js Cross-browser testing (跨浏览器测试) Cross-platform testing (跨平台测试) Unit Testing (单元测试) Cross-device testing (跨设备测试) Accessibility / WAI-ARIA (无障碍访问/无障碍富Internet应用程序) Search Engine Optimization (搜索引擎优化, 又称 SEO) Interaction or User Interface design (交互或用户设计) User Experience (用户体验) Usability (可用性/易用性) E-commerce Systems (电子商务系统) Portal Systems (门户系统) Wireframing (框架) CSS layout / Grids (CSS 布局/栅格系统) 本文档使用 书栈(BookStack.CN) 构建 - 16 -
17 .前端开发技术栈 DOM manipulation (e.g. jQuery) (DOM 操作) Mobile Web Performance (移动Web性能) Load Testing (载荷测试) Performance Testing (性能测试) Progressive Enhancement / Graceful Degradation (渐进增强/优雅降级) Version Control (e.g. GIT) (版本控制) MVC / MVVM / MV (MV 框架) Functional Programming (函数式编程) Data Formats (e.g. JSON, XML) (数据格式) Data API’s (e.g Restful API) (数据API) Web Font Embedding (Web字体嵌入) Scalable Vector Graphics (可伸缩向量图形, 又称 SVG) Regular Expressions (正则表达式) Content Strategy (内容策略) Microdata / Microformats (微数据/微格式) Task Runners, Build Tools, Process Automation Tools (任务管道, 构建工具, 过程自动化工具) Responsive Web Design (响应式设计) Object Oriented Programming (面向对象编程) Application Architecture (应用架构) Modules (模块) Dependency Managers (依赖关系管理) Package Managers (包管理) JavaScript Animation (JavaScript 动画) CSS Animation (CSS 动画) Charts / Graphs (图表/图形) UI widgets (UI工具集) Code Quality Testing (代码质量测试) Code Coverage Testing (代码覆盖测试) Code Complexity Analysis (代码复杂度测试) Integration Testing (集成测试) Command Line / CLI (命令行/命令行界面) Templating Strategies (模板策略) Templating Engines (模板引擎) Single Page Applications (单页应用) XHR Requests (aka AJAX) (XHR 请求, 又称 AJAX) Web/Browser Security (Web/浏览器安全) HTML Semantics (HTML 语义化) Browser Developer Tools (浏览器开发者工具) 译者补充: 本文档使用 书栈(BookStack.CN) 构建 - 17 -
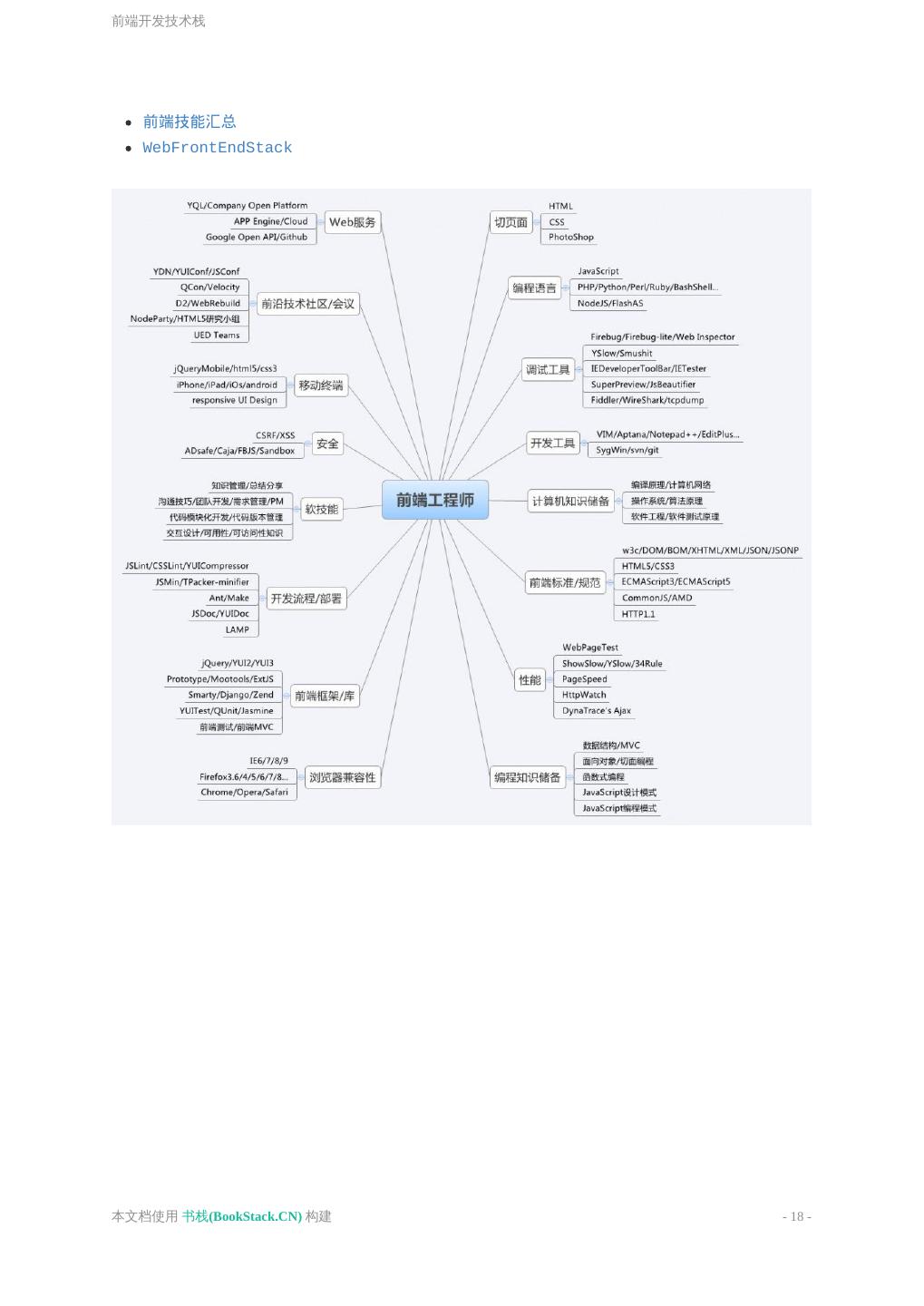
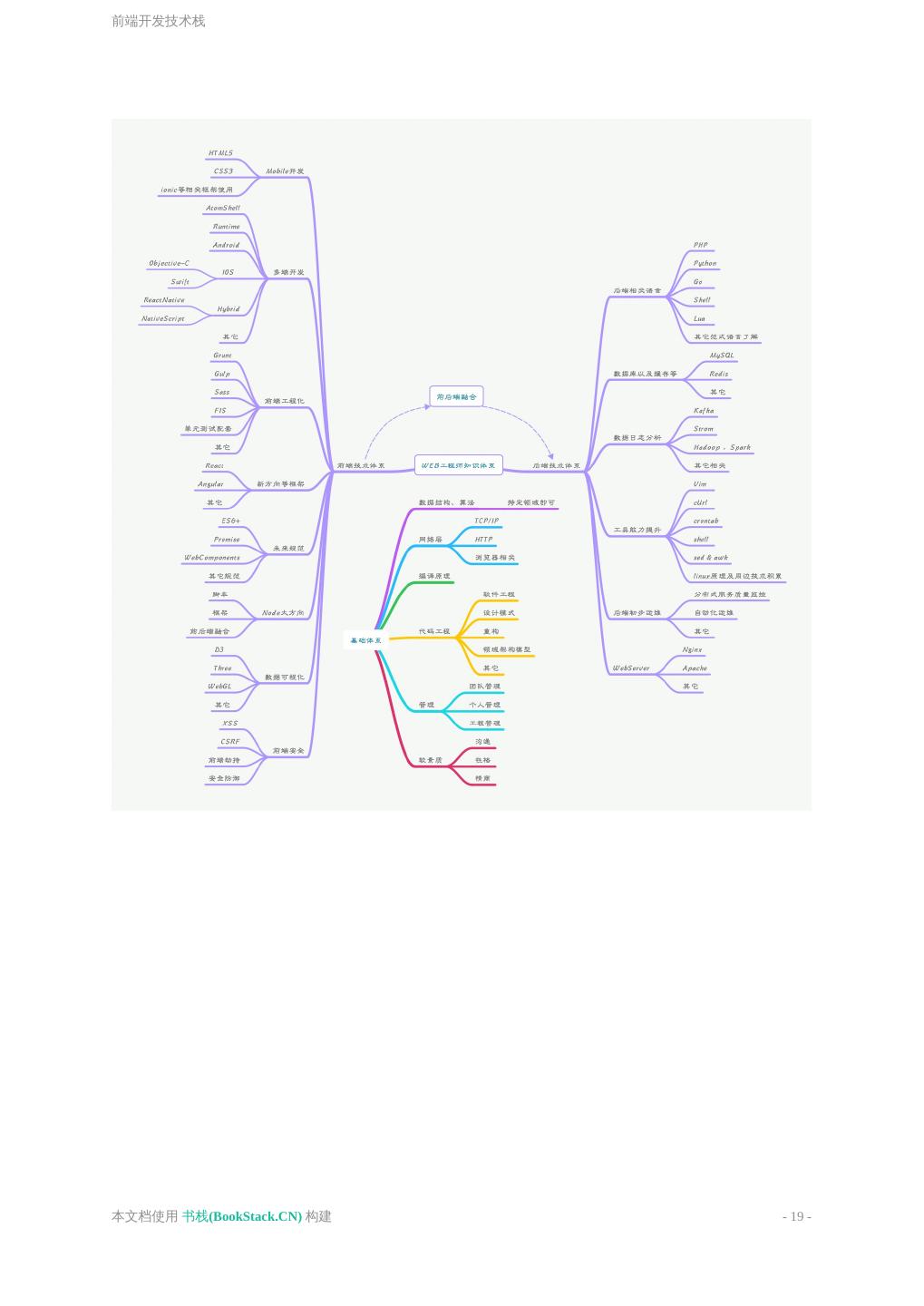
18 .前端开发技术栈 前端技能汇总 WebFrontEndStack 本文档使用 书栈(BookStack.CN) 构建 - 18 -
19 .前端开发技术栈 本文档使用 书栈(BookStack.CN) 构建 - 19 -
20 .前端开发做什么 前端开发做什么 前端开发做什么 前端开发做什么 一个前端开发者能在下面的操作系统列(又称: OS)表中之一上手写运行在Web平台(如: 浏览器)之 上的 HTML, CSS 和 JS: Windows Windows Phone OSX iOS Android Ubuntu (or Linux) Chromium 操作系统运行在下面中的一个或者多个设备之上: Desktop computer Laptop / Netbook computer Mobile phone Tablet TV Watch Things (任何你能想到的, 汽车, 冰箱, 灯光, 温控器等) 本文档使用 书栈(BookStack.CN) 构建 - 20 -
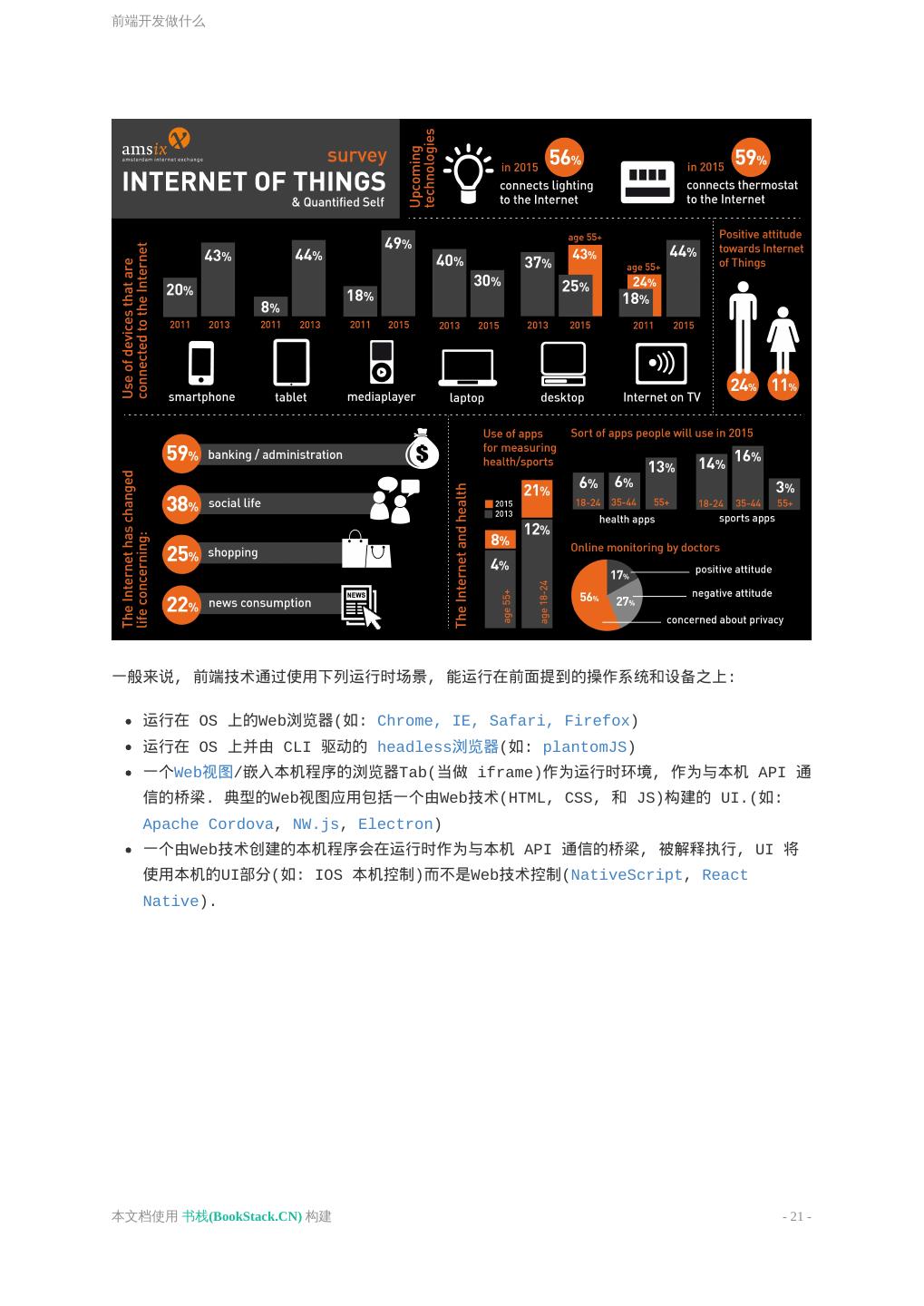
21 .前端开发做什么 一般来说, 前端技术通过使用下列运行时场景, 能运行在前面提到的操作系统和设备之上: 运行在 OS 上的Web浏览器(如: Chrome, IE, Safari, Firefox) 运行在 OS 上并由 CLI 驱动的 headless浏览器(如: plantomJS) 一个Web视图/嵌入本机程序的浏览器Tab(当做 iframe)作为运行时环境, 作为与本机 API 通 信的桥梁. 典型的Web视图应用包括一个由Web技术(HTML, CSS, 和 JS)构建的 UI.(如: Apache Cordova, NW.js, Electron) 一个由Web技术创建的本机程序会在运行时作为与本机 API 通信的桥梁, 被解释执行, UI 将 使用本机的UI部分(如: IOS 本机控制)而不是Web技术控制(NativeScript, React Native). 本文档使用 书栈(BookStack.CN) 构建 - 21 -
22 .团队中的前端 团队中的前端 团队中的前端 团队中的前端 在一个设计和开发 Web网站, Web应用, 或者基于Web技术的本机应用的团队, 前端开发者是典型的 只有一个人. (注意: 构建一切的开发者曾经被称为”Web网管”, 但这些罕见的和神秘的开发人员现 在被称为”全栈开发者”). 一个构建专业的Web网站或软件的最小化团队也应该包含下列角色: 视觉设计 (字体, 颜色, 字距, 视觉概念&主题) UI/交互设计/信息架构师 (制定框架, 指定所有用户交互, UI功能和结构信息) 前端开发者 (写能够在客户端/设备上运行的代码) 后端开发者 (写能够在服务端运行的代码) 这些角色是根据技能的覆盖排序的(后面的角色的技能会覆盖前面的). 一个前端开发者很擅长处理 UI/交互设计, 后端开发者也一样. 团队成员承担多个角色是很少见的. 一个大的团队可能包含下列角色, 而不是如上面所展示的: 视觉设计 UI/交互设计/信息架构师 SEO 策略师 前端开发者 开发-运维工程师 后端开发者 API 开发者 数据库管理员 QA 工程师/测试人员 本文档使用 书栈(BookStack.CN) 构建 - 22 -
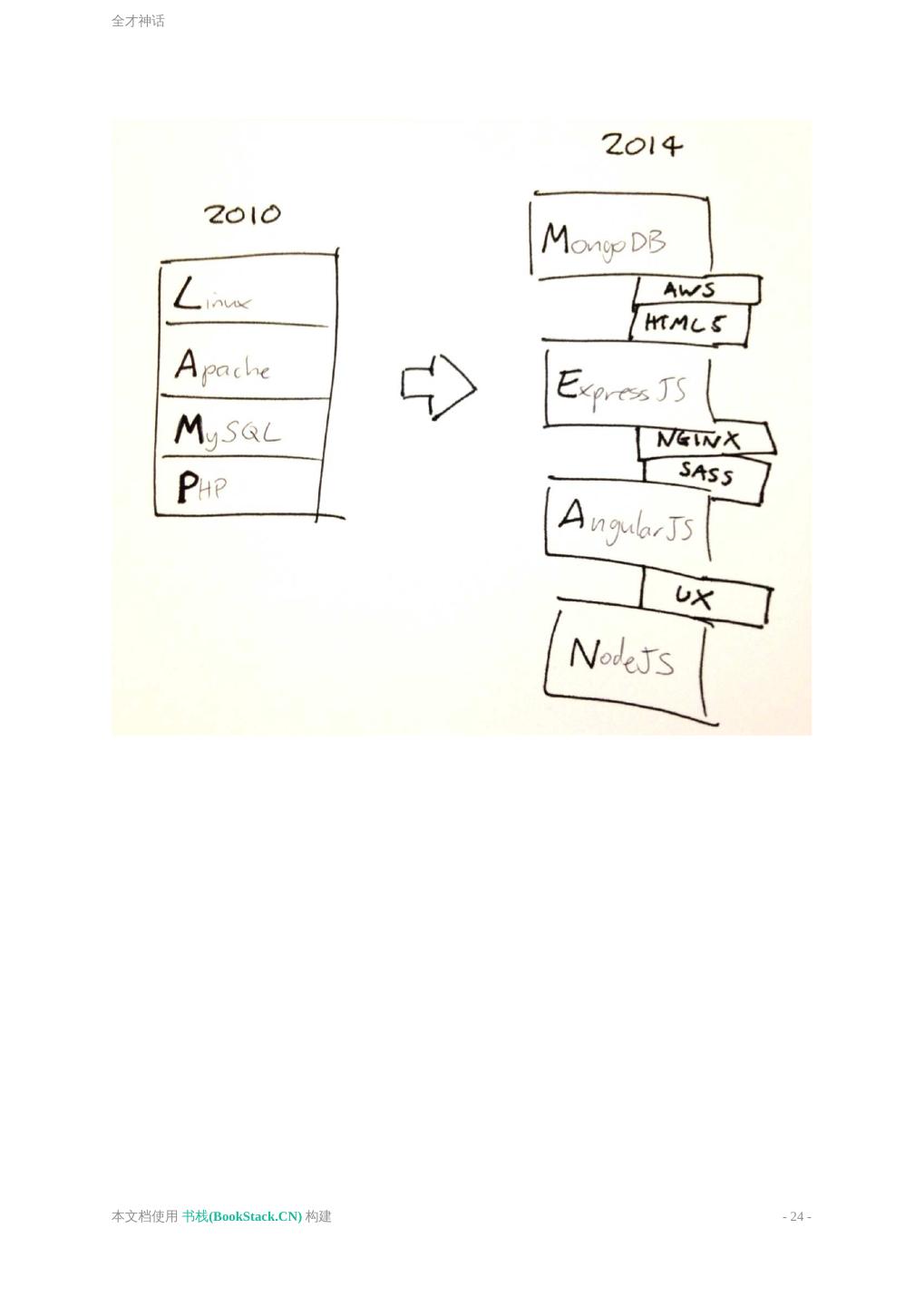
23 .全才神话 全才神话 全才神话 全才神话 这是个需要设计和开发一个web解决方案的角色, 不仅需要有很深厚的技术栈, 而且需要在视觉设 计, UI/交互设计, 前端开发和后端开发有大量的经验. 任何可以以一个专业的水平承担这 4 个角 色中的一个或多个的人(又称全才或全栈开发者)是很少的. 务实一点, 你应该寻求, 或者雇佣一个在其中一个角色堪称专家的人. 那些声称在一个或多个角色上 是专家的人是非常罕见的, 本文档使用 书栈(BookStack.CN) 构建 - 23 -
24 .全才神话 本文档使用 书栈(BookStack.CN) 构建 - 24 -
25 .前端的面试问题 前端的面试问题 前端面试 前端面试 你可能被问到的问题: 前端工作面试问题 前端开发面试问题 每个 JavaScript 开发者应该知道的 10 个面试问题 前端测验 JavaScript 测验 你可以问的问题: 一个开源的开发人员可以向潜在雇主提问的问题列表 译者补充: 前端开发面试题大收集 前端开发面试问题及答案整理 收集的前端面试题和答案 写给前端面试者 Awesome Interviews 本文档使用 书栈(BookStack.CN) 构建 - 25 -
26 .前端工作版块 前端工作版块 前端工作版块 前端工作版块 可以列出很多寻找技术工作的方法. 下面的有限列表是和寻找一份具体的前端工作最相关的资源: frontenddeveloperjob.com authenticjobs.com weworkremotely.com jobs.github.com careers.stackoverflow.com angularjobs.com jobs.emberjs.com jobs.jsninja.com css-tricks.com/jobs glassdoor.com 译者补充: w3ctech w3cfuns 内推网 拉勾网 前端网 CSDN 竞鹿网 100Offer SegmentFault 周伯通 内聘网 博客园 V2EX 简历模板 面试问题1 面试问题2 本文档使用 书栈(BookStack.CN) 构建 - 26 -
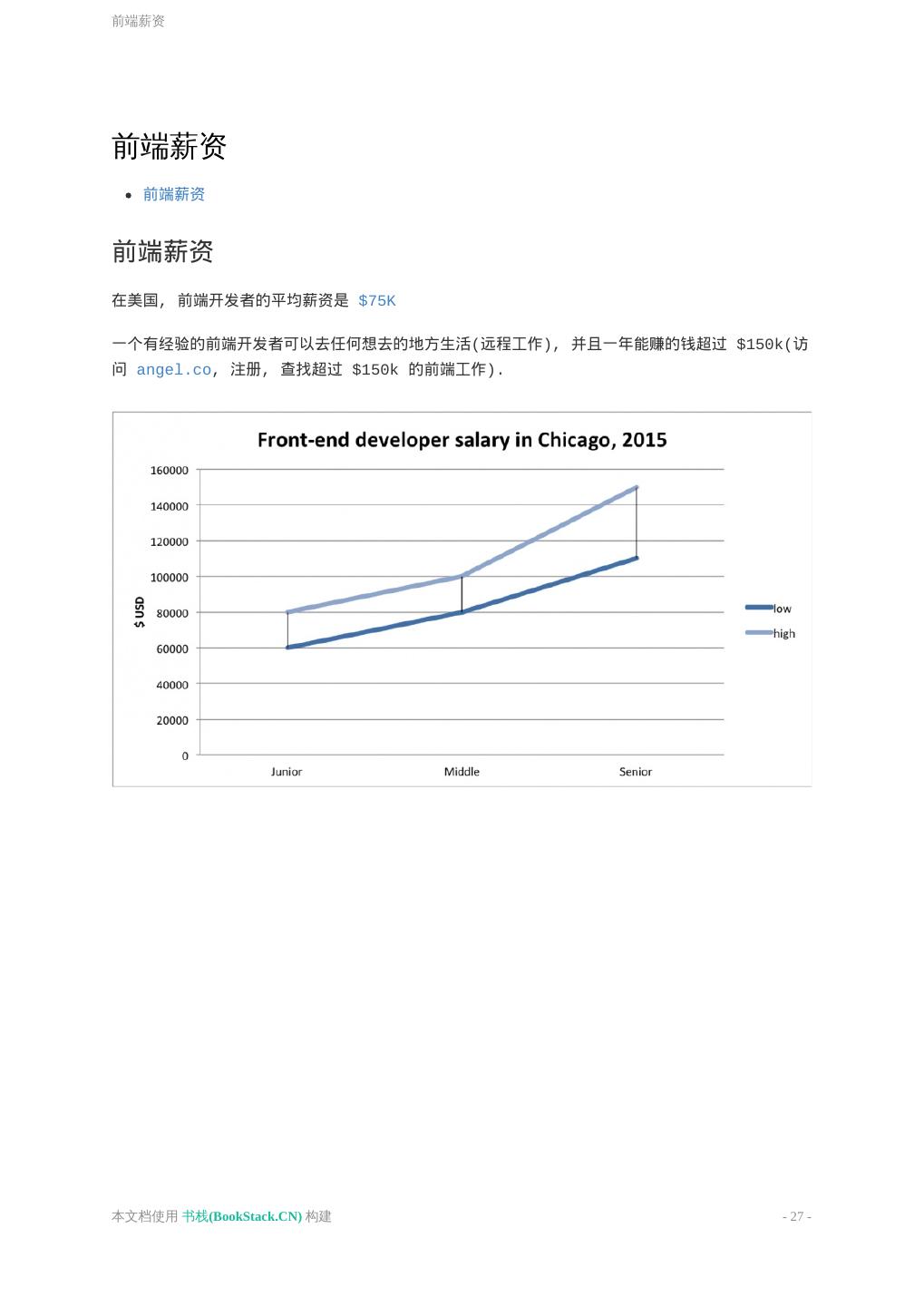
27 .前端薪资 前端薪资 前端薪资 前端薪资 在美国, 前端开发者的平均薪资是 $75K 一个有经验的前端开发者可以去任何想去的地方生活(远程工作), 并且一年能赚的钱超过 $150k(访 问 angel.co, 注册, 查找超过 $150k 的前端工作). 本文档使用 书栈(BookStack.CN) 构建 - 27 -
28 .如何成为前端开发者? 如何成为前端开发者? 如何成为前端开发者? 如何成为前端开发者? 那么, 怎么才能成为一个前端开发者呢? 这个问题很复杂, 因为直到现在, 你也不能去一所大学获 得前端工程师的学位, 并且我也很少听说 或者遇见通过编写专业地 HTML, CSS 和 JavaScript 来获得一个无用的计算机科学学位或平面设 计学位. 事实上, 现在的大部分前端 开发者都是通过自学成为开发者和没有经过传统训练的程序员. 为什么会是这种情况呢? 前端开发人员不是一个视觉设计师或一个交互设计师, 设计学校不是磨练前端技能的地方; 前端开发 者也不是一个受过传统教育地计算机科 学研究生, 传统教育并不专注于让一个人为前端开发做准备. 实际上, 在美国的高等教育系统中(例 如大学), 紧跟传统教学方式可能会阻碍 一个人置身实践, 而前端开发最需要实际经验. 在今天, 如果你想成为一个前端开发者, 你可以自 学或者参加一些不被认可的项目, 课程, 训练营和班级. 前端工程师会精巧地创建用户界面依赖的骨架. 有时, 他们要足够关注交互设计, 因为他们会编写 UI 交互的底层代码. 因此, 现在的许多 本文档使用 书栈(BookStack.CN) 构建 - 28 -
29 . 如何成为前端开发者? 实践是前端工程师使用编程技巧达不到的, 但是, 从另一个方面来说, 和其它类型程序员转前端开发 相比, 似乎有更多的设计师转前端开发者. 当然, 由于 JavaScript 已经成熟, 更多的受过传统教育的程序员愿意将他们的知识带到前端实践 中. 你可能没有意识到前端开发人员并不 总是被认为是”真正的”程序员, 但是, 时代正待正在改变. 正如所有人说的那样, 我相信作为前端开发人员, 职业生涯道路是一个未知的过程. 我能说的是, 要成为一名前端工程师, 就必须知道和在一 个高层次的水平上使用 HTML, CSS 和 JavaScript, 也不会忽略交互设计或者传统编程所应该知 道的技能. 实际上, 从我的经验来看, 最 好的前端开发者通常会掌握交互设计和基于 Web 平台(例如浏览器, HTML, CSS, DOM 和 JavaScript)的编程. 不管出于什么原因, 还有 很多关于前端开发的知识往往没被发现, 也就是说, 前端工程更像一些由自学的人组成的实践, 而不 是一个直接对应有组织和认可的高等教育的教 学重心的领域. 如果我从现在开始决定成为一名前端开发人员, 我会努力按照下面所概括的过程进行学习. 学习过程 中, 我会假设你是自己最好的老师. 1. 粗略了解 Web 是怎么工作的, 确保你知道域名, DNS, URL, HTTP, 网络, 浏览器, 服务 器/服务托管, 数据库, JSON, API, HTML, CSS DOM 和 JavaScript. 了解这些的目的是确保你知道它们如何一起工作以及每部分用于做什 么. 专注于高水平的前端架构概述. 从简单的网页 制作开始, 并简单学习一下 本机 Web 应用(又称 SPA). 2. 学习 HTML, CSS, 可访问性和 SEO. 3. 学习 UI 设计模式的基本原理, 交互设计, 用户体验设计和可用性 4. 学习编程的基本原理 5. 学习 JavaScript 6. 学习 JSON 和 API 7. 学习 CLI/命令行 8. 学习软件工程实践(如: 应用设计/架构, 模板, Git, 测试, 监控, 自动化, 代码质量, 开发 方法学) 9. 定制自己的工具箱 10. 学习 Node.js 当前端的 HTML/CSS 开发者和前端应用/JavaScript 开发者分离时, 你就快要结束这个学习过 程. 本文档使用 书栈(BookStack.CN) 构建 - 29 -