- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- <iframe src="https://www.slidestalk.com/u3815/JavaScript45012?embed" frame border="0" width="640" height="360" scrolling="no" allowfullscreen="true">复制
- 微信扫一扫分享
廖雪峰JavaScript教程
展开查看详情
1 .
2 . 目 录 致谢 JavaScript教程 1 JavaScript简介 2 快速入门 2.1 基本语法 2.2 数据类型和变量 2.3 字符串 2.4 数组 2.5 对象 2.6 条件判断 2.7 循环 2.8 Map和Set 2.9 iterable 3 函数 3.1 函数定义和调用 3.2 变量作用域 3.3 方法 3.4 高阶函数 3.4.1 map/reduce 3.4.2 filter 3.4.3 sort 3.5 闭包 3.6 箭头函数 3.7 generator 4 标准对象 4.1 Date 4.2 RegExp 4.3 JSON 5 面向对象编程 5.1 创建对象 5.2 原型继承 6 浏览器 6.1 浏览器对象 6.2 操作DOM 6.2.1 更新DOM 6.2.2 插入DOM 本文档使用 书栈(BookStack.CN) 构建 - 2 -
3 . 6.2.3 删除DOM 6.3 操作表单 6.4 操作文件 6.5 AJAX 6.6 Promise 6.7 Canvas 7 jQuery 7.1 选择器 7.1.1 层级选择器 7.1.2 查找和过滤 7.2 操作DOM 7.2.1 修改DOM结构 7.3 事件 7.4 动画 7.5 扩展 8 underscore 8.1 Collections 8.2 Arrays 8.3 Functions 8.4 Objects 8.5 Chaining 9 Node.js 9.1 安装Node.js和npm 9.2 第一个Node程序 9.3 模块 9.4 基本模块 9.4.1 fs 9.4.2 stream 9.4.3 http 9.4.4 buffer 9.5 Web开发 9.5.1 koa 9.5.2 mysql 9.5.3 swig 9.6 自动化工具 10 期末总结 本文档使用 书栈(BookStack.CN) 构建 - 3 -
4 .致谢 致谢 当前文档 《廖雪峰JavaScript教程》 由 进击的皇虫 使用 书栈(BookStack.CN) 进行构 建,生成于 2018-07-13。 书栈(BookStack.CN) 仅提供文档编写、整理、归类等功能,以及对文档内容的生成和导出工 具。 文档内容由网友们编写和整理,书栈(BookStack.CN) 难以确认文档内容知识点是否错漏。如果 您在阅读文档获取知识的时候,发现文档内容有不恰当的地方,请向我们反馈,让我们共同携手,将知 识准确、高效且有效地传递给每一个人。 同时,如果您在日常工作、生活和学习中遇到有价值有营养的知识文档,欢迎分享到 书栈 (BookStack.CN) ,为知识的传承献上您的一份力量! 如果当前文档生成时间太久,请到 书栈(BookStack.CN) 获取最新的文档,以跟上知识更新换 代的步伐。 文档地址:http://www.bookstack.cn/books/liaoxuefeng-JavaScript 书栈官网:http://www.bookstack.cn 书栈开源:https://github.com/TruthHun 分享,让知识传承更久远! 感谢知识的创造者,感谢知识的分享者,也感谢每一位阅读到此处的 读者,因为我们都将成为知识的传承者。 本文档使用 书栈(BookStack.CN) 构建 - 4 -
5 .JavaScript教程 JavaScript教程 JavaScript教程 这是小白的零基础JavaScript全栈教程。 JavaScript是世界上最流行的脚本语言,因为你在电脑、手机、平板上浏览的所有的网页,以及无数 基于HTML5的手机App,交互逻辑都是由JavaScript驱动的。 简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。 那么问题来了,为什么我们要学JavaScript?尤其是当你已经掌握了某些其他编程语言如Java、 C++的情况下。 简单粗暴的回答就是:因为你没有选择。在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网 页,与用户交互。 Flash背后的ActionScript曾经流行过一阵子,不过随着移动应用的兴起,没有人用Flash开发手机 App,所以它目前已经边缘化了。相反,随着HTML5在PC和移动端越来越流行,JavaScript变得更加 重要了。并且,新兴的Node.js把JavaScript引入到了服务器端,JavaScript已经变成了全能型选 手。 JavaScript一度被认为是一种玩具编程语言,它有很多缺陷,所以不被大多数后端开发人员所重视。 很多人认为,写JavaScript代码很简单,并且JavaScript只是为了在网页上添加一点交互和动画效 果。 但这是完全错误的理解。JavaScript确实很容易上手,但其精髓却不为大多数开发人员所熟知。编写 高质量的JavaScript代码更是难上加难。 一个合格的开发人员应该精通JavaScript和其他编程语言。如果你已经掌握了其他编程语言,或者你 还什么都不会,请立刻开始学习JavaScript,不要被Web时代所淘汰。 等等,你会问道,现在有这么多在线JavaScript教程和各种从入门到精通的JavaScript书籍,为什 么我要选择这个教程? 原因是,这个教程: 是JavaScript全栈教程! 可以在线免费学习! 本文档使用 书栈(BookStack.CN) 构建 - 5 -
6 .JavaScript教程 可以在线编写JavaScript代码并直接运行! 不要再犹豫了,立刻从现在开始,零基础迈向全栈开发工程师! 原文: https://wizardforcel.gitbooks.io/liaoxuefeng/content/js/1.html 本文档使用 书栈(BookStack.CN) 构建 - 6 -
7 .1 JavaScript简介 1 JavaScript简介 JavaScript简介 JavaScript历史 要了解JavaScript,我们首先要回顾一下JavaScript的诞生。 在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一 代互联网公司。 由于网景公司希望能在静态HTML页面上添加一些动态效果,于是叫Brendan Eich这哥们在两周之内 设计出了JavaScript语言。你没看错,这哥们只用了10天时间。 为什么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气来推 广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。 ECMAScript 因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript 成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织 定制了JavaScript语言的标准,被称为ECMAScript标准。 所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的 一种实现。 那为什么不直接把JavaScript定为标准呢?因为JavaScript是网景的注册商标。 不过大多数时候,我们还是用JavaScript这个词。如果你遇到ECMAScript这个词,简单把它替换为 JavaScript就行了。 JavaScript版本 JavaScript语言是在10天时间内设计出来的,虽然语言的设计者水平非常NB,但谁也架不住“时间 紧,任务重”,所以,JavaScript有很多设计缺陷,我们后面会慢慢讲到。 此外,由于JavaScript的标准——ECMAScript在不断发展,最新版ECMAScript 6标准(简称ES6) 已经在2015年6月正式发布了,所以,讲到JavaScript的版本,实际上就是说它实现了ECMAScript 标准的哪个版本。 本文档使用 书栈(BookStack.CN) 构建 - 7 -
8 .1 JavaScript简介 由于浏览器在发布时就确定了JavaScript的版本,加上很多用户还在使用IE6这种古老的浏览器,这 就导致你在写JavaScript的时候,要照顾一下老用户,不能一上来就用最新的ES6标准写,否则,老 用户的浏览器是无法运行新版本的JavaScript代码的。 不过,JavaScript的核心语法并没有多大变化。我们的教程会先讲JavaScript最核心的用法,然 后,针对ES6讲解新增特性。 原文: https://wizardforcel.gitbooks.io/liaoxuefeng/content/js/2.html 本文档使用 书栈(BookStack.CN) 构建 - 8 -
9 .2 快速入门 2 快速入门 快速入门 JavaScript代码可以直接嵌在网页的任何地方,不过通常我们都把JavaScript代码放 到 <head> 中: 1. <html> 2. <head> 3. <script> 4. alert('Hello, world'); 5. </script> 6. </head> 7. <body> 8. ... 9. </body> 10. </html> 由 <script>…</script> 包含的代码就是JavaScript代码,它将直接被浏览器执行。 第二种方法是把JavaScript代码放到一个单独的 .js 文件,然后在HTML中通过 <script src="…"></script> 引入这个文件: 1. <html> 2. <head> 3. <script src="/static/js/abc.js"></script> 4. </head> 5. <body> 6. ... 7. </body> 8. </html> 这样, /static/js/abc.js 就会被浏览器执行。 把JavaScript代码放入一个单独的 .js 文件中更利于维护代码,并且多个页面可以各自引用同一 份 .js 文件。 可以在同一个页面中引入多个 .js 文件,还可以在页面中多次编写 <script> js代码… </script> ,浏览器按照顺序依次执行。 有些时候你会看到 <script> 标签还设置了一个 type 属性: 本文档使用 书栈(BookStack.CN) 构建 - 9 -
10 .2 快速入门 1. <script type="text/javascript"> 2. ... 3. </script> 但这是没有必要的,因为默认的 type 就是JavaScript,所以不必显式地把 type 指定为 JavaScript。 如何编写JavaScript 可以用任何文本编辑器来编写JavaScript代码。这里我们推荐以下几种文本编辑器: Sublime Text 免费,但不注册会不定时弹出提示框。 Notepad++ 免费 注意:不可以用Word或写字板来编写JavaScript或HTML,因为带格式的文本保存后不是纯文本文 件,无法被浏览器正常读取。 如何运行JavaScript 要让浏览器运行JavaScript,必须先有一个HTML页面,在HTML页面中引入JavaScript,然后,让 浏览器加载该HTML页面,就可以执行JavaScript代码。 你也许会想,直接在我的硬盘上创建好HTML和JavaScript文件,然后用浏览器打开,不就可以看到效 果了吗? 这种方式运行部分JavaScript代码没有问题,但由于浏览器的安全限制,以 file:// 开头的地址无 法执行如联网等JavaScript代码,最终,你还是需要架设一个Web服务器,然后以 http:// 开头的 地址来正常执行所有JavaScript代码。 不过,开始学习阶段,你无须关心如何搭建开发环境的问题,我们提供在页面输入JavaScript代码并 直接运行的功能,让你专注于JavaScript的学习。 试试直接点击“Run”按钮执行下面的JavaScript代码: 1. // 以//开头直到行末的是注释,将被浏览器忽略 2. // 第一个JavaScript代码: 3. 本文档使用 书栈(BookStack.CN) 构建 - 10 -
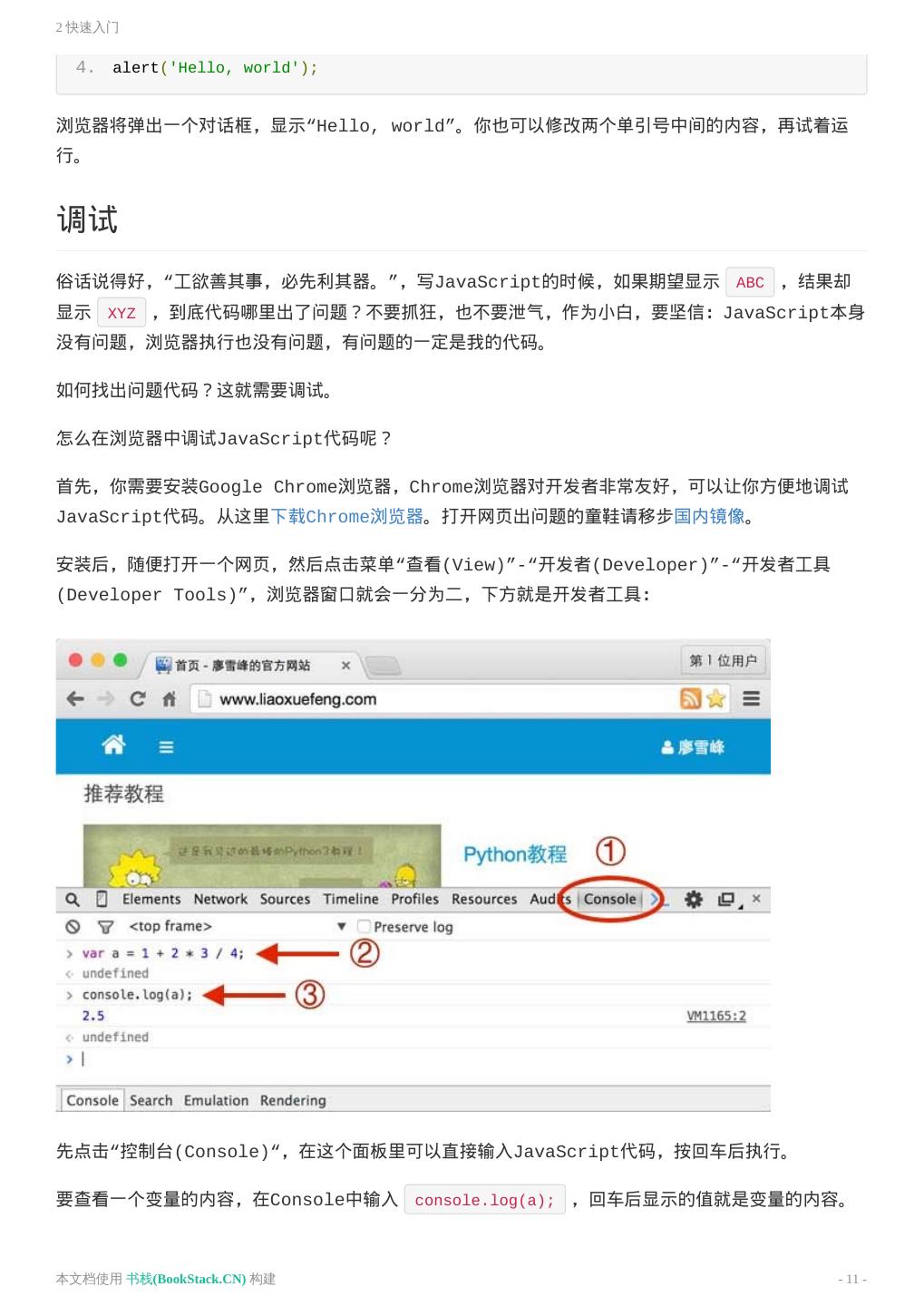
11 .2 快速入门 4. alert('Hello, world'); 浏览器将弹出一个对话框,显示“Hello, world”。你也可以修改两个单引号中间的内容,再试着运 行。 调试 俗话说得好,“工欲善其事,必先利其器。”,写JavaScript的时候,如果期望显示 ABC ,结果却 显示 XYZ ,到底代码哪里出了问题?不要抓狂,也不要泄气,作为小白,要坚信:JavaScript本身 没有问题,浏览器执行也没有问题,有问题的一定是我的代码。 如何找出问题代码?这就需要调试。 怎么在浏览器中调试JavaScript代码呢? 首先,你需要安装Google Chrome浏览器,Chrome浏览器对开发者非常友好,可以让你方便地调试 JavaScript代码。从这里下载Chrome浏览器。打开网页出问题的童鞋请移步国内镜像。 安装后,随便打开一个网页,然后点击菜单“查看(View)”-“开发者(Developer)”-“开发者工具 (Developer Tools)”,浏览器窗口就会一分为二,下方就是开发者工具: 先点击“控制台(Console)“,在这个面板里可以直接输入JavaScript代码,按回车后执行。 要查看一个变量的内容,在Console中输入 console.log(a); ,回车后显示的值就是变量的内容。 本文档使用 书栈(BookStack.CN) 构建 - 11 -
12 .2 快速入门 关闭Console请点击右上角的“×”按钮。请熟练掌握Console的使用方法,在编写JavaScript代码 时,经常需要在Console运行测试代码。 如果你对自己还有更高的要求,可以研究开发者工具的“源码(Sources)”,掌握断点、单步执行等高 级调试技巧。 练习 打开新浪首页,然后查看页面源代码,找一找引入的JavaScript文件和直接编写在页面中的 JavaScript代码。然后在Chrome中打开开发者工具,在控制台输入 console.log('Hello'); ,回 车查看JavaScript代码执行结果。 原文: https://wizardforcel.gitbooks.io/liaoxuefeng/content/js/3.html 本文档使用 书栈(BookStack.CN) 构建 - 12 -
13 .2.1 基本语法 2.1 基本语法 基本语法 语法 JavaScript的语法和Java语言类似,每个语句以 ; 结束,语句块用 {…} 。但是,JavaScript 并不强制要求在每个语句的结尾加 ; ,浏览器中负责执行JavaScript代码的引擎会自动在每个语句 的结尾补上 ; 。 注意:让JavaScript引擎自动加分号在某些情况下会改变程序的语义,导致运行结果与期望不一致。 在本教程中,我们不会省略 ; ,所有语句都会添加 ; 。 例如,下面的一行代码就是一个完整的赋值语句: 1. var x = 1; 下面的一行代码是一个字符串,但仍然可以视为一个完整的语句: 1. 'Hello, world'; 下面的一行代码包含两个语句,每个语句用 ; 表示语句结束: 1. var x = 1; var y = 2; // 不建议一行写多个语句! 语句块是一组语句的集合,例如,下面的代码先做了一个判断,如果判断成立,将执行 {…} 中的所有 语句: 1. if (2 > 1) { 2. x = 1; 3. y = 2; 4. z = 3; 5. } 注意花括号 {…} 内的语句具有缩进,通常是4个空格。缩进不是JavaScript语法要求必须的,但缩 进有助于我们理解代码的层次,所以编写代码时要遵守缩进规则。很多文本编辑器具有“自动缩进”的功 能,可以帮助整理代码。 {…} 还可以嵌套,形成层级结构: 本文档使用 书栈(BookStack.CN) 构建 - 13 -
14 .2.1 基本语法 1. if (2 > 1) { 2. x = 1; 3. y = 2; 4. z = 3; 5. if (x < y) { 6. z = 4; 7. } 8. if (x > y) { 9. z = 5; 10. } 11. } JavaScript本身对嵌套的层级没有限制,但是过多的嵌套无疑会大大增加看懂代码的难度。遇到这种 情况,需要把部分代码抽出来,作为函数来调用,这样可以减少代码的复杂度。 注释 以 // 开头直到行末的字符被视为行注释,注释是给开发人员看到,JavaScript引擎会自动忽略: 1. // 这是一行注释 2. alert('hello'); // 这也是注释 另一种块注释是用 /…/ 把多行字符包裹起来,把一大“块”视为一个注释: 1. /* 从这里开始是块注释 2. 仍然是注释 3. 仍然是注释 4. 注释结束 */ 练习: 分别利用行注释和块注释把下面的语句注释掉,使它不再执行: 1. // 请注释掉下面的语句: 2. 3. alert('我不想执行'); 4. alert('我也不想执行'); 大小写 本文档使用 书栈(BookStack.CN) 构建 - 14 -
15 .2.1 基本语法 请注意,JavaScript严格区分大小写,如果弄错了大小写,程序将报错或者运行不正常。 原文: https://wizardforcel.gitbooks.io/liaoxuefeng/content/js/4.html 本文档使用 书栈(BookStack.CN) 构建 - 15 -
16 .2.2 数据类型和变量 2.2 数据类型和变量 数据类型和变量 数据类型 计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各种数值。但是, 计算机能处理的远不止数值,还可以处理文本、图形、音频、视频、网页等各种各样的数据,不同的数 据,需要定义不同的数据类型。在JavaScript中定义了以下几种数据类型: Number JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型: 1. 123; // 整数123 2. 0.456; // 浮点数0.456 3. 1.2345e3; // 科学计数法表示1.2345x1000,等同于1234.5 4. -99; // 负数 5. NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示 6. Infinity; // Infinity表示无限大,当数值超过了JavaScript的Number所能表示的最大值时,就表 示为Infinity 计算机由于使用二进制,所以,有时候用十六进制表示整数比较方便,十六进制用0x前缀和0-9,a-f 表示,例如: 0xff00 , 0xa5b4c3d2 ,等等,它们和十进制表示的数值完全一样。 Number可以直接做四则运算,规则和数学一致: 1. 1 + 2; // 3 2. (1 + 2) * 5 / 2; // 7.5 3. 2 / 0; // Infinity 4. 0 / 0; // NaN 5. 10 % 3; // 1 6. 10.5 % 3; // 1.5 注意 % 是求余运算。 字符串 字符串是以单引号'或双引号"括起来的任意文本,比如 'abc' , "xyz" 等等。请注 本文档使用 书栈(BookStack.CN) 构建 - 16 -
17 .2.2 数据类型和变量 意, '' 或 "" 本身只是一种表示方式,不是字符串的一部分,因此,字符串 'abc' 只 有 a , b , c 这3个字符。 布尔值 布尔值和布尔代数的表示完全一致,一个布尔值只有 true 、 false 两种值,要么是 true ,要 么是 false ,可以直接用 true 、 false 表示布尔值,也可以通过布尔运算计算出来: 1. true; // 这是一个true值 2. false; // 这是一个false值 3. 2 > 1; // 这是一个true值 4. 2 >= 3; // 这是一个false值 && 运算是与运算,只有所有都为 true , && 运算结果才是 true : 1. true && true; // 这个&&语句计算结果为true 2. true && false; // 这个&&语句计算结果为false 3. false && true && false; // 这个&&语句计算结果为false || 运算是或运算,只要其中有一个为 true , || 运算结果就是 true : 1. false || false; // 这个||语句计算结果为false 2. true || false; // 这个||语句计算结果为true 3. false || true || false; // 这个||语句计算结果为true ! 运算是非运算,它是一个单目运算符,把 true 变成 false , false 变成 true : 1. ! true; // 结果为false 2. ! false; // 结果为true 3. ! (2 > 5); // 结果为true 布尔值经常用在条件判断中,比如: 1. var age = 15; 2. if (age >= 18) { 3. alert('adult'); 4. } else { 5. alert('teenager'); 6. } 本文档使用 书栈(BookStack.CN) 构建 - 17 -
18 .2.2 数据类型和变量 比较运算符 当我们对Number做比较时,可以通过比较运算符得到一个布尔值: 1. 2 > 5; // false 2. 5 >= 2; // true 3. 7 == 7; // true 实际上,JavaScript允许对任意数据类型做比较: 1. false == 0; // true 2. false === 0; // false 要特别注意相等运算符 == 。JavaScript在设计时,有两种比较运算符: 第一种是 == 比较,它会自动转换数据类型再比较,很多时候,会得到非常诡异的结果; 第二种是 === 比较,它不会自动转换数据类型,如果数据类型不一致,返回 false ,如果一致, 再比较。 由于JavaScript这个设计缺陷,不要使用 == 比较,始终坚持使用 === 比较。 另一个例外是 NaN 这个特殊的Number与所有其他值都不相等,包括它自己: 1. NaN === NaN; // false 唯一能判断 NaN 的方法是通过 isNaN() 函数: 1. isNaN(NaN); // true 最后要注意浮点数的相等比较: 1. 1 / 3 === (1 - 2 / 3); // false 这不是JavaScript的设计缺陷。浮点数在运算过程中会产生误差,因为计算机无法精确表示无限循环 小数。要比较两个浮点数是否相等,只能计算它们之差的绝对值,看是否小于某个阈值: 1. Math.abs(1 / 3 - (1 - 2 / 3)) < 0.0000001; // true null和undefined 本文档使用 书栈(BookStack.CN) 构建 - 18 -
19 .2.2 数据类型和变量 null 表示一个“空”的值,它和 0 以及空字符串 '' 不同, 0 是一个数值, '' 表示长度为 0的字符串,而 null 表示“空”。 在其他语言中,也有类似JavaScript的 null 的表示,例如Java也用 null ,Swift 用 nil ,Python用 None 表示。但是,在JavaScript中,还有一个和 null 类似 的 undefined ,它表示“未定义”。 JavaScript的设计者希望用 null 表示一个空的值,而 undefined 表示值未定义。事实证明,这 并没有什么卵用,区分两者的意义不大。大多数情况下,我们都应该用 null 。 undefined 仅仅在 判断函数参数是否传递的情况下有用。 数组 数组是一组按顺序排列的集合,集合的每个值称为元素。JavaScript的数组可以包括任意数据类型。 例如: 1. [1, 2, 3.14, 'Hello', null, true]; 上述数组包含6个元素。数组用 [] 表示,元素之间用 , 分隔。 另一种创建数组的方法是通过 Array() 函数实现: 1. new Array(1, 2, 3); // 创建了数组[1, 2, 3] 然而,出于代码的可读性考虑,强烈建议直接使用 [] 。 数组的元素可以通过索引来访问。请注意,索引的起始值为 0 : 1. var arr = [1, 2, 3.14, 'Hello', null, true]; 2. arr[0]; // 返回索引为0的元素,即1 3. arr[5]; // 返回索引为5的元素,即true 4. arr[6]; // 索引超出了范围,返回undefined 对象 JavaScript的对象是一组由键-值组成的无序集合,例如: 1. var person = { 2. name: 'Bob', 3. age: 20, 4. tags: ['js', 'web', 'mobile'], 5. city: 'Beijing', 本文档使用 书栈(BookStack.CN) 构建 - 19 -
20 .2.2 数据类型和变量 6. hasCar: true, 7. zipcode: null 8. }; JavaScript对象的键都是字符串类型,值可以是任意数据类型。上述 person 对象一共定义了6个 键值对,其中每个键又称为对象的属性,例如, person 的 name 属性 为 'Bob' , zipcode 属性为 null 。 要获取一个对象的属性,我们用 对象变量.属性名 的方式: 1. person.name; // 'Bob' 2. person.zipcode; // null 变量 变量的概念基本上和初中代数的方程变量是一致的,只是在计算机程序中,变量不仅可以是数字,还可 以是任意数据类型。 变量在JavaScript中就是用一个变量名表示,变量名是大小写英文、数字、 $ 和 _ 的组合,且 不能用数字开头。变量名也不能是JavaScript的关键字,如 if 、 while 等。申明一个变量 用 var 语句,比如: 1. var a; // 申明了变量a,此时a的值为undefined 2. var $b = 1; // 申明了变量$b,同时给$b赋值,此时$b的值为1 3. var s_007 = '007'; // s_007是一个字符串 4. var Answer = true; // Answer是一个布尔值true 5. var t = null; // t的值是null 变量名也可以用中文,但是,请不要给自己找麻烦。 在JavaScript中,使用等号 = 对变量进行赋值。可以把任意数据类型赋值给变量,同一个变量可以 反复赋值,而且可以是不同类型的变量,但是要注意只能用 var 申明一次,例如: 1. var a = 123; // a的值是整数123 2. a = 'ABC'; // a变为字符串 这种变量本身类型不固定的语言称之为动态语言,与之对应的是静态语言。静态语言在定义变量时必须 指定变量类型,如果赋值的时候类型不匹配,就会报错。例如Java是静态语言,赋值语句如下: 1. int a = 123; // a是整数类型变量,类型用int申明 2. a = "ABC"; // 错误:不能把字符串赋给整型变量 本文档使用 书栈(BookStack.CN) 构建 - 20 -
21 .2.2 数据类型和变量 和静态语言相比,动态语言更灵活,就是这个原因。 请不要把赋值语句的等号等同于数学的等号。比如下面的代码: 1. var x = 10; 2. x = x + 2; 如果从数学上理解 x = x + 2 那无论如何是不成立的,在程序中,赋值语句先计算右侧的表达式 x + 2 ,得到结果 12 ,再赋给变量 x 。由于 x 之前的值是 10 ,重新赋值后, x 的值变 成 12 。 strict模式 JavaScript在设计之初,为了方便初学者学习,并不强制要求用 var 申明变量。这个设计错误带来 了严重的后果:如果一个变量没有通过 var 申明就被使用,那么该变量就自动被申明为全局变量: 1. i = 10; // i现在是全局变量 在同一个页面的不同的JavaScript文件中,如果都不用 var 申明,恰好都使用了变量 i ,将造 成变量 i 互相影响,产生难以调试的错误结果。 使用 var 申明的变量则不是全局变量,它的范围被限制在该变量被申明的函数体内(函数的概念将稍 后讲解),同名变量在不同的函数体内互不冲突。 为了修补JavaScript这一严重设计缺陷,ECMA在后续规范中推出了strict模式,在strict模式下 运行的JavaScript代码,强制通过 var 申明变量,未使用 var 申明变量就使用的,将导致运行 错误。 启用strict模式的方法是在JavaScript代码的第一行写上: 1. 'use strict'; 这是一个字符串,不支持strict模式的浏览器会把它当做一个字符串语句执行,支持strict模式的浏 览器将开启strict模式运行JavaScript。 来测试一下你的浏览器是否能支持strict模式: 1. 'use strict'; 2. // 如果浏览器支持strict模式, 3. // 下面的代码将报ReferenceError错误: 4. 本文档使用 书栈(BookStack.CN) 构建 - 21 -
22 .2.2 数据类型和变量 5. abc = 'Hello, world'; 6. alert(abc); 运行代码,如果浏览器报错,请修复后再运行。如果浏览器不报错,说明你的浏览器太古老了,需要尽 快升级。 不用 var 申明的变量会被视为全局变量,为了避免这一缺陷,所有的JavaScript代码都应该使用 strict模式。我们在后面编写的JavaScript代码将全部采用strict模式。 原文: https://wizardforcel.gitbooks.io/liaoxuefeng/content/js/5.html 本文档使用 书栈(BookStack.CN) 构建 - 22 -
23 .2.3 字符串 2.3 字符串 字符串 JavaScript的字符串就是用 '' 或 "" 括起来的字符表示。 如果 ' 本身也是一个字符,那就可以用 "" 括起来,比如 "I'm OK" 包含的字符 是 I , ' , m ,空格, O , K 这6个字符。 如果字符串内部既包含 ' 又包含 " 怎么办?可以用转义字符 \ 来标识,比如: 1. 'I\'m \"OK\"!'; 表示的字符串内容是: I'm "OK"! 转义字符 \ 可以转义很多字符,比如 \n 表示换行, \t 表示制表符,字符 \ 本身也要转义, 所以 \ 表示的字符就是 \ 。 ASCII字符可以以 \x## 形式的十六进制表示,例如: 1. '\x41'; // 完全等同于 'A' 还可以用 \u#### 表示一个Unicode字符: 1. '\u4e2d\u6587'; // 完全等同于 '中文' 由于多行字符串用 \n 写起来比较费事,所以最新的ES6标准新增了一种多行字符串的表示方法,用` … `表示: 1. `这是一个 2. 多行 3. 字符串`; 练习:测试你的浏览器是否支持ES6标准,如果不支持,请把多行字符串用 \n 重新表示出来: 1. // 如果浏览器不支持ES6,将报SyntaxError错误: 2. 3. alert(`多行 4. 字符串 5. 测试`); 本文档使用 书栈(BookStack.CN) 构建 - 23 -
24 .2.3 字符串 字符串常见的操作如下: 1. var s = 'Hello, world!'; 2. s.length; // 13 要获取字符串某个指定位置的字符,使用类似Array的下标操作,索引号从0开始: 1. var s = 'Hello, world!'; 2. 3. s[0]; // 'H' 4. s[6]; // ' ' 5. s[7]; // 'w' 6. s[12]; // '!' 7. s[13]; // undefined 超出范围的索引不会报错,但一律返回undefined 需要特别注意的是,字符串是不可变的,如果对字符串的某个索引赋值,不会有任何错误,但是,也没 有任何效果: 1. var s = 'Test'; 2. s[0] = 'X'; 3. alert(s); // s仍然为'Test' JavaScript为字符串提供了一些常用方法,注意,调用这些方法本身不会改变原有字符串的内容,而 是返回一个新字符串: toUpperCase toUpperCase() 把一个字符串全部变为大写: 1. var s = 'Hello'; 2. s.toUpperCase(); // 返回'HELLO' toLowerCase toLowerCase() 把一个字符串全部变为小写: 1. var s = 'Hello'; 2. var lower = s.toLowerCase(); // 返回'hello'并赋值给变量lower 3. lower; // 'hello' 本文档使用 书栈(BookStack.CN) 构建 - 24 -
25 .2.3 字符串 indexOf indexOf() 会搜索指定字符串出现的位置: 1. var s = 'hello, world'; 2. s.indexOf('world'); // 返回7 3. s.indexOf('World'); // 没有找到指定的子串,返回-1 substring substring() 返回指定索引区间的子串: 1. var s = 'hello, world' 2. s.substring(0, 5); // 从索引0开始到5(不包括5),返回'hello' 3. s.substring(7); // 从索引7开始到结束,返回'world' 原文: https://wizardforcel.gitbooks.io/liaoxuefeng/content/js/6.html 本文档使用 书栈(BookStack.CN) 构建 - 25 -
26 .2.4 数组 2.4 数组 数组 JavaScript的 Array 可以包含任意数据类型,并通过索引来访问每个元素。 要取得 Array 的长度,直接访问 length 属性: 1. var arr = [1, 2, 3.14, 'Hello', null, true]; 2. arr.length; // 6 请注意,直接给 Array 的 length 赋一个新的值会导致 Array 大小的变化: 1. var arr = [1, 2, 3]; 2. arr.length; // 3 3. arr.length = 6; 4. arr; // arr变为[1, 2, 3, undefined, undefined, undefined] 5. arr.length = 2; 6. arr; // arr变为[1, 2] Array 可以通过索引把对应的元素修改为新的值,因此,对 Array 的索引进行赋值会直接修改这 个 Array : 1. var arr = ['A', 'B', 'C']; 2. arr[1] = 99; 3. arr; // arr现在变为['A', 99, 'C'] 请注意,如果通过索引赋值时,索引超过了范围,同样会引起 Array 大小的变化: 1. var arr = [1, 2, 3]; 2. arr[5] = 'x'; 3. arr; // arr变为[1, 2, 3, undefined, undefined, 'x'] 大多数其他编程语言不允许直接改变数组的大小,越界访问索引会报错。然而,JavaScript 的 Array 却不会有任何错误。在编写代码时,不建议直接修改 Array 的大小,访问索引时要确保 索引不会越界。 indexOf 本文档使用 书栈(BookStack.CN) 构建 - 26 -
27 .2.4 数组 与String类似, Array 也可以通过 indexOf() 来搜索一个指定的元素的位置: 1. var arr = [10, 20, '30', 'xyz']; 2. arr.indexOf(10); // 元素10的索引为0 3. arr.indexOf(20); // 元素20的索引为1 4. arr.indexOf(30); // 元素30没有找到,返回-1 5. arr.indexOf('30'); // 元素'30'的索引为2 注意了,数字 30 和字符串 '30' 是不同的元素。 slice slice() 就是对应String的 substring() 版本,它截取 Array 的部分元素,然后返回一个新 的 Array : 1. var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G']; 2. arr.slice(0, 3); // 从索引0开始,到索引3结束,但不包括索引3: ['A', 'B', 'C'] 3. arr.slice(3); // 从索引3开始到结束: ['D', 'E', 'F', 'G'] 注意到 slice() 的起止参数包括开始索引,不包括结束索引。 如果不给 slice() 传递任何参数,它就会从头到尾截取所有元素。利用这一点,我们可以很容易地复 制一个 Array : 1. var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G']; 2. var aCopy = arr.slice(); 3. aCopy; // ['A', 'B', 'C', 'D', 'E', 'F', 'G'] 4. aCopy === arr; // false push和pop push() 向 Array 的末尾添加若干元素, pop() 则把 Array 的最后一个元素删除掉: 1. var arr = [1, 2]; 2. arr.push('A', 'B'); // 返回Array新的长度: 4 3. arr; // [1, 2, 'A', 'B'] 4. arr.pop(); // pop()返回'B' 5. arr; // [1, 2, 'A'] 6. arr.pop(); arr.pop(); arr.pop(); // 连续pop 3次 7. arr; // [] 本文档使用 书栈(BookStack.CN) 构建 - 27 -
28 .2.4 数组 8. arr.pop(); // 空数组继续pop不会报错,而是返回undefined 9. arr; // [] unshift和shift 如果要往 Array 的头部添加若干元素,使用 unshift() 方法, shift() 方法则把 Array 的 第一个元素删掉: 1. var arr = [1, 2]; 2. arr.unshift('A', 'B'); // 返回Array新的长度: 4 3. arr; // ['A', 'B', 1, 2] 4. arr.shift(); // 'A' 5. arr; // ['B', 1, 2] 6. arr.shift(); arr.shift(); arr.shift(); // 连续shift 3次 7. arr; // [] 8. arr.shift(); // 空数组继续shift不会报错,而是返回undefined 9. arr; // [] sort sort() 可以对当前 Array 进行排序,它会直接修改当前 Array 的元素位置,直接调用时,按 照默认顺序排序: 1. var arr = ['B', 'C', 'A']; 2. arr.sort(); 3. arr; // ['A', 'B', 'C'] 能否按照我们自己指定的顺序排序呢?完全可以,我们将在后面的函数中讲到。 reverse reverse() 把整个 Array 的元素给掉个个,也就是反转: 1. var arr = ['one', 'two', 'three']; 2. arr.reverse(); 3. arr; // ['three', 'two', 'one'] splice 本文档使用 书栈(BookStack.CN) 构建 - 28 -
29 .2.4 数组 splice() 方法是修改 Array 的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从 该位置添加若干元素: 1. var arr = ['Microsoft', 'Apple', 'Yahoo', 'AOL', 'Excite', 'Oracle']; 2. // 从索引2开始删除3个元素,然后再添加两个元素: 3. arr.splice(2, 3, 'Google', 'Facebook'); // 返回删除的元素 ['Yahoo', 'AOL', 'Excite'] 4. arr; // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle'] 5. // 只删除,不添加: 6. arr.splice(2, 2); // ['Google', 'Facebook'] 7. arr; // ['Microsoft', 'Apple', 'Oracle'] 8. // 只添加,不删除: 9. arr.splice(2, 0, 'Google', 'Facebook'); // 返回[],因为没有删除任何元素 10. arr; // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle'] concat concat() 方法把当前的 Array 和另一个 Array 连接起来,并返回一个新的 Array : 1. var arr = ['A', 'B', 'C']; 2. var added = arr.concat([1, 2, 3]); 3. added; // ['A', 'B', 'C', 1, 2, 3] 4. arr; // ['A', 'B', 'C'] 请注意, concat() 方法并没有修改当前 Array ,而是返回了一个新的 Array 。 实际上, concat() 方法可以接收任意个元素和 Array ,并且自动把 Array 拆开,然后全部添 加到新的 Array 里: 1. var arr = ['A', 'B', 'C']; 2. arr.concat(1, 2, [3, 4]); // ['A', 'B', 'C', 1, 2, 3, 4] join join() 方法是一个非常实用的方法,它把当前 Array 的每个元素都用指定的字符串连接起来,然 后返回连接后的字符串: 1. var arr = ['A', 'B', 'C', 1, 2, 3]; 2. arr.join('-'); // 'A-B-C-1-2-3' 本文档使用 书栈(BookStack.CN) 构建 - 29 -