- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 文档嵌入链接
- <iframe src="https://www.slidestalk.com/u5776/Markdown_simple_world?embed" frame border="0" width="640" height="360" scrolling="no" allowfullscreen="true">复制
- 微信扫一扫分享
Markdown简单的世界
展开查看详情
1 . 目 录 致谢 Markdown - 简单的世界 Markdown 简介 Markdown 编辑器推荐 Markdown 基本语法 Markdown 高级语法 Markdown + Gitbook Markdown + R Markdown + Pandoc 用Markdown写博客:Hexo + Gitcafe Hexo 入门指南(一) - 简介 & 准备 Hexo 入门指南(二) - 安装、初始化和配置 Hexo 入门指南(三) - 文章 & 草稿 Hexo 入门指南(四) - 页面、导航、边栏、底栏 Hexo 入门指南(五) - 搬家 & 备份 Hexo 入门指南(六) - sitemap、rss 和部署 Hexo 入门指南(七) - 评论 & 分享 本文档使用 书栈(BookStack.CN) 构建 - 1 -
2 .致谢 致谢 当前文档 《Markdown·简单的世界》 由 进击的皇虫 使用 书栈(BookStack.CN) 进行构 建,生成于 2018-05-03。 书栈(BookStack.CN) 仅提供文档编写、整理、归类等功能,以及对文档内容的生成和导出工 具。 文档内容由网友们编写和整理,书栈(BookStack.CN) 难以确认文档内容知识点是否错漏。如 果您在阅读文档获取知识的时候,发现文档内容有不恰当的地方,请向我们反馈,让我们共同携手, 将知识准确、高效且有效地传递给每一个人。 同时,如果您在日常生活、工作和学习中遇到有价值有营养的知识文档,欢迎分享到 书栈 (BookStack.CN) ,为知识的传承献上您的一份力量! 如果当前文档生成时间太久,请到 书栈(BookStack.CN) 获取最新的文档,以跟上知识更新换 代的步伐。 文档地址:http://www.bookstack.cn/books/markdown-simple-world 书栈官网:http://www.bookstack.cn 书栈开源:https://github.com/TruthHun 分享,让知识传承更久远! 感谢知识的创造者,感谢知识的分享者,也感谢每一位阅读到此处的 读者,因为我们都将成为知识的传承者。 本文档使用 书栈(BookStack.CN) 构建 - 2 -
3 .Markdown - 简单的世界 Markdown - 简单的世界 Markdown - 简单的世界 来源(书栈小编注) Markdown - 简单的世界 来源(书栈小编注) https://github.com/wizardforcel/markdown-simple-world 本文档使用 书栈(BookStack.CN) 构建 - 3 -
4 .Markdown 简介 Markdown 简介 Markdown 简介 Markdown 简介 Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文 本内容具有一定的格式。 Markdown具有一系列衍生版本,用于扩展Markdown的功能(如表格、脚注、内嵌HTML等等),这 些功能原初的Markdown尚不具备,它们能让Markdown转换成更多的格式,例如LaTeX,Docbook。 Markdown增强版中比较有名的有Markdown Extra、MultiMarkdown、 Maruku等。这些衍生版 本要么基于工具,如Pandoc;要么基于网站,如GitHub和Wikipedia,在语法上基本兼容,但在一 些语法和渲染效果上有改动。 本文档使用 书栈(BookStack.CN) 构建 - 4 -
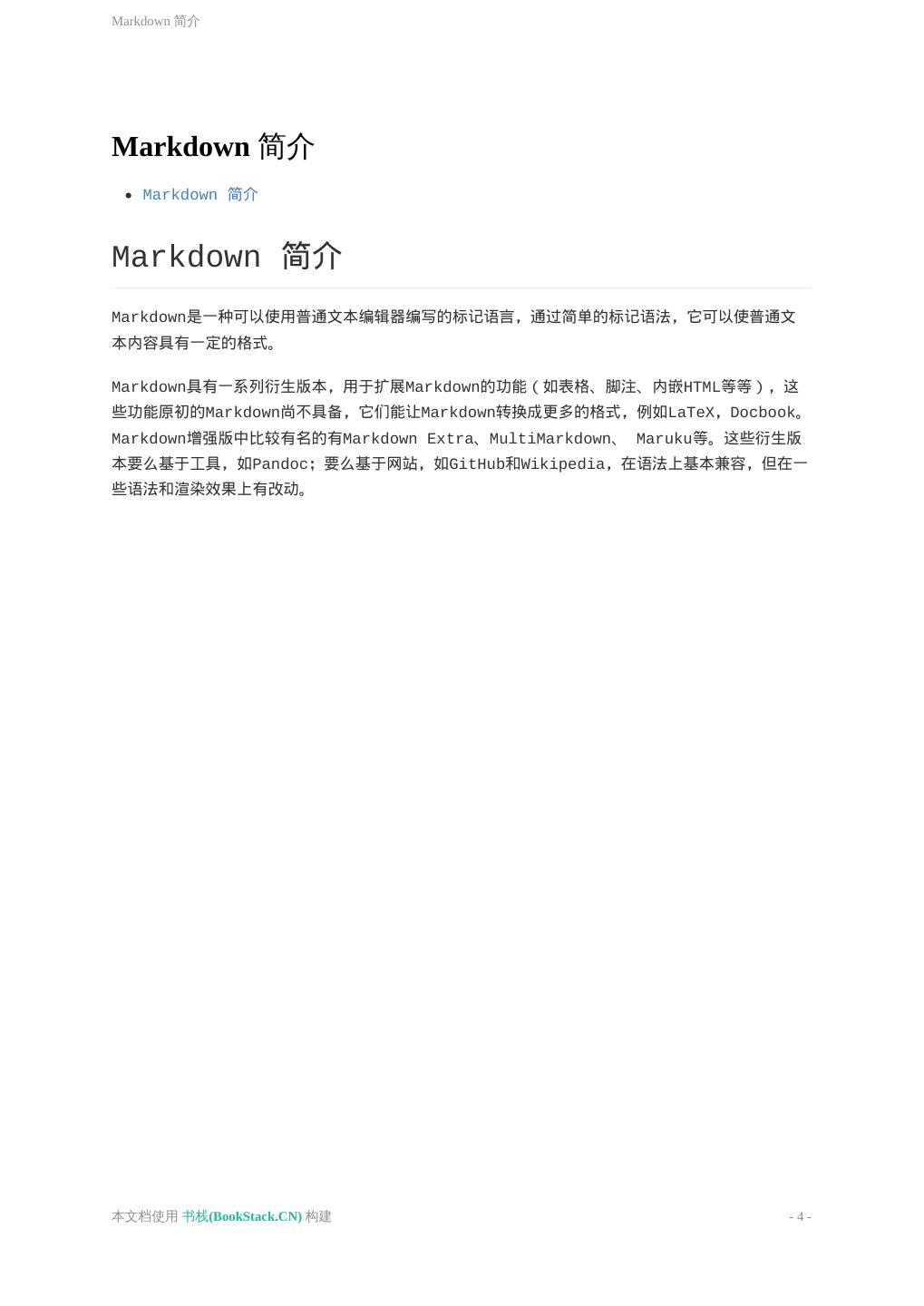
5 .Markdown 编辑器推荐 Markdown 编辑器推荐 Markdown 编辑器推荐 在线版 1. dillinger 2. StackEdit 3. MaHua 4. 简书 5. 马克飞象 windows 1. MarkdownPad 2. MarkPad 3. Smark 4. Miu OSX 1. Mou 2. MacDown 3. Ulysses 4. iA Writer 5. MWeb 跨平台 1. Cmd Markdown 2. 小书匠编辑器 3. FarBox 4. Sublime Text 2 5. Atom 6. ReText 注 Markdown 编辑器推荐 在线版 1. dillinger 漂亮强大,支持md, html, pdf 文件导出。支持dropbox, onedrive,google drive, github. 来自国外,可能不够稳定。 本文档使用 书栈(BookStack.CN) 构建 - 5 -
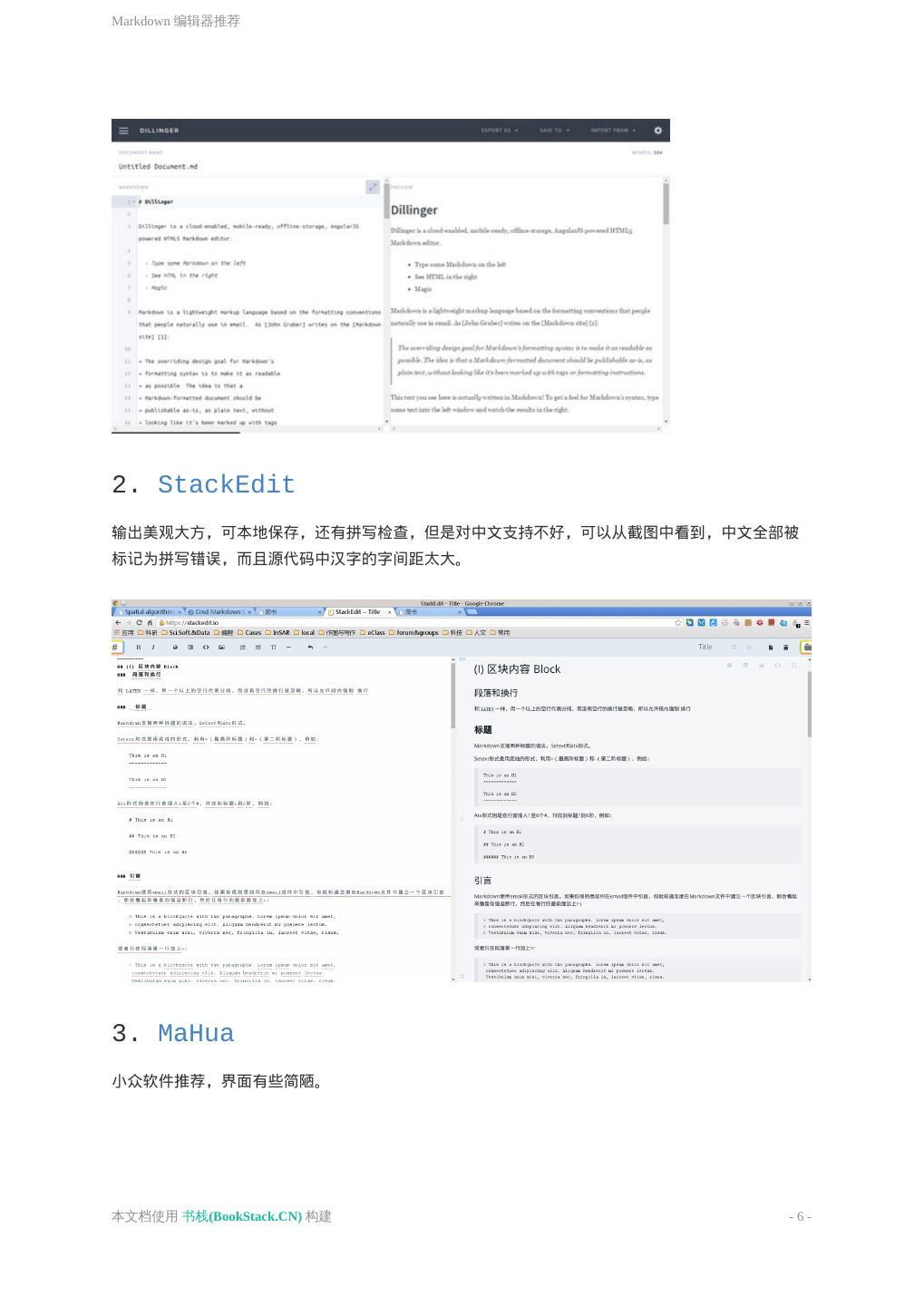
6 .Markdown 编辑器推荐 2. StackEdit 输出美观大方,可本地保存,还有拼写检查,但是对中文支持不好,可以从截图中看到,中文全部被 标记为拼写错误,而且源代码中汉字的字间距太大。 3. MaHua 小众软件推荐,界面有些简陋。 本文档使用 书栈(BookStack.CN) 构建 - 6 -
7 .Markdown 编辑器推荐 4. 简书 一个很不错的博客平台,每几秒钟便会自动存入一个备份。可以直接从本地拖入照片生成链接,一直 在不断优化。作为一个博客平台,需要注册账号后方能进行写作。 5. 马克飞象 因为印象笔记不支持Markdown,而这款可以直接把文本存到印象笔记的编辑器对于重度印象笔记用 户是个不错的选择。付费软件,可以免费试用。 本文档使用 书栈(BookStack.CN) 构建 - 7 -
8 .Markdown 编辑器推荐 windows 1. MarkdownPad 用户可以通过键盘快捷键和工具栏按钮来使用或者移除 Markdown 格式。MarkdownPad左右栏的分 割方式令用户可以实时看到 HTML 格式的 Markdown 文档。 2. MarkPad MarkPad 是款开源的 Markdown 编辑器,与 Window 8 风格和谐友好的界面,可以直接在你的博 客或者 GitHub 中打开、保存文档,直接将图片粘贴到 Markdown 文档中。 本文档使用 书栈(BookStack.CN) 构建 - 8 -
9 .Markdown 编辑器推荐 3. Smark 开源软件。 4. Miu 一款模仿mou 的windows平台markdown编辑器,小众推荐,必属精品,官网无法打开,好在小众提 供了百度云下载。界面美观,功能不够成熟 本文档使用 书栈(BookStack.CN) 构建 - 9 -
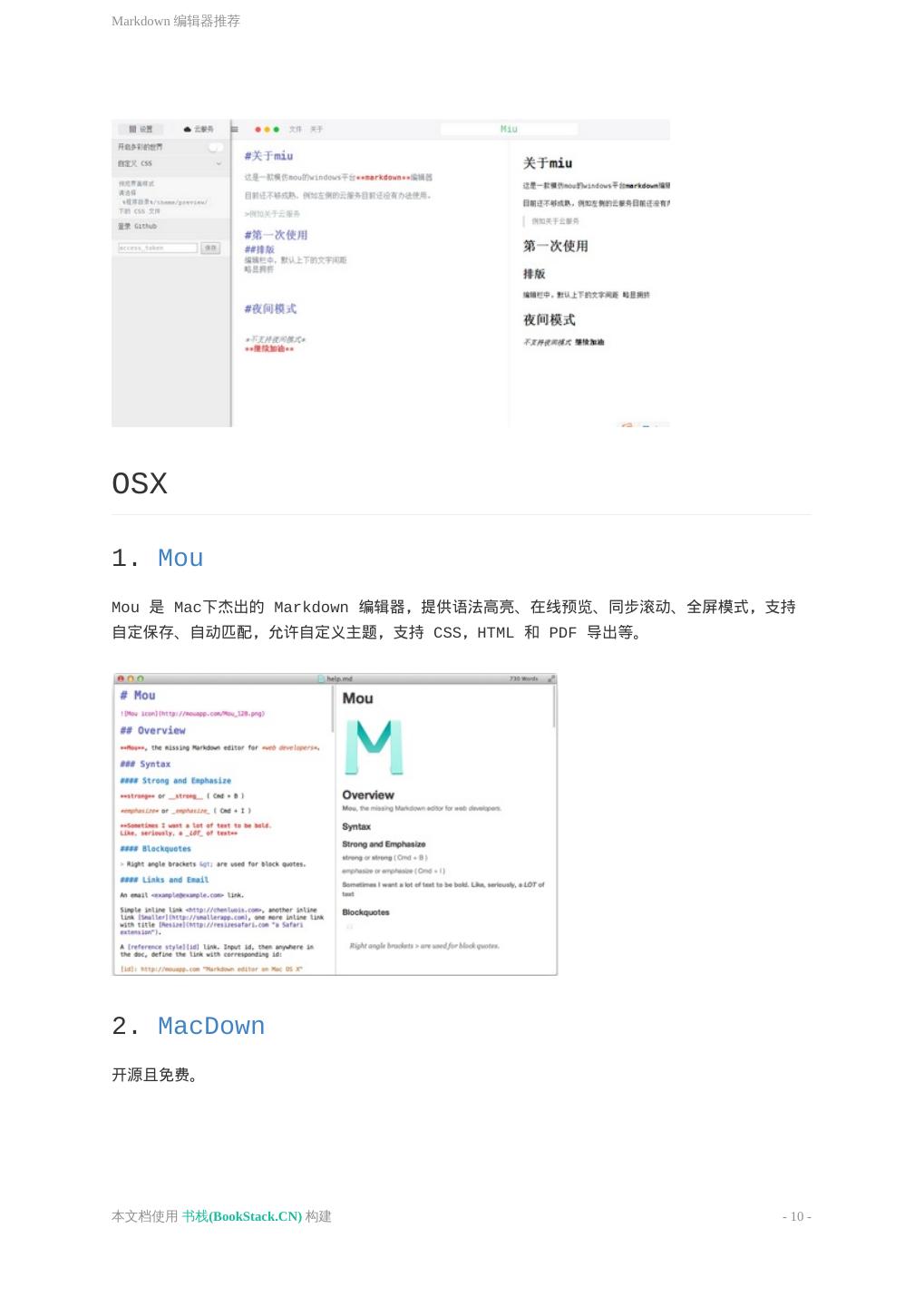
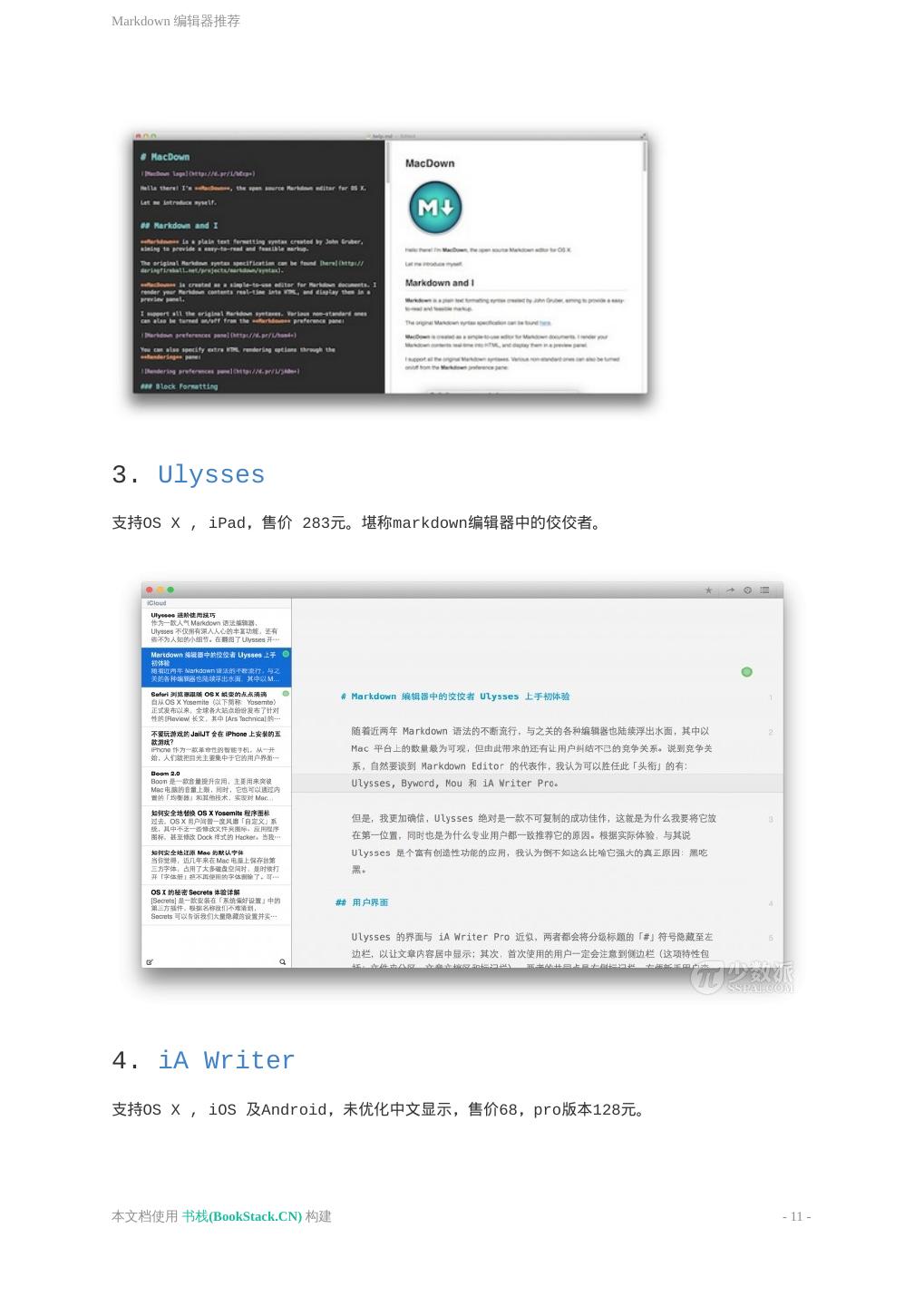
10 .Markdown 编辑器推荐 OSX 1. Mou Mou 是 Mac下杰出的 Markdown 编辑器,提供语法高亮、在线预览、同步滚动、全屏模式,支持 自定保存、自动匹配,允许自定义主题,支持 CSS,HTML 和 PDF 导出等。 2. MacDown 开源且免费。 本文档使用 书栈(BookStack.CN) 构建 - 10 -
11 .Markdown 编辑器推荐 3. Ulysses 支持OS X , iPad,售价 283元。堪称markdown编辑器中的佼佼者。 4. iA Writer 支持OS X , iOS 及Android,未优化中文显示,售价68,pro版本128元。 本文档使用 书栈(BookStack.CN) 构建 - 11 -
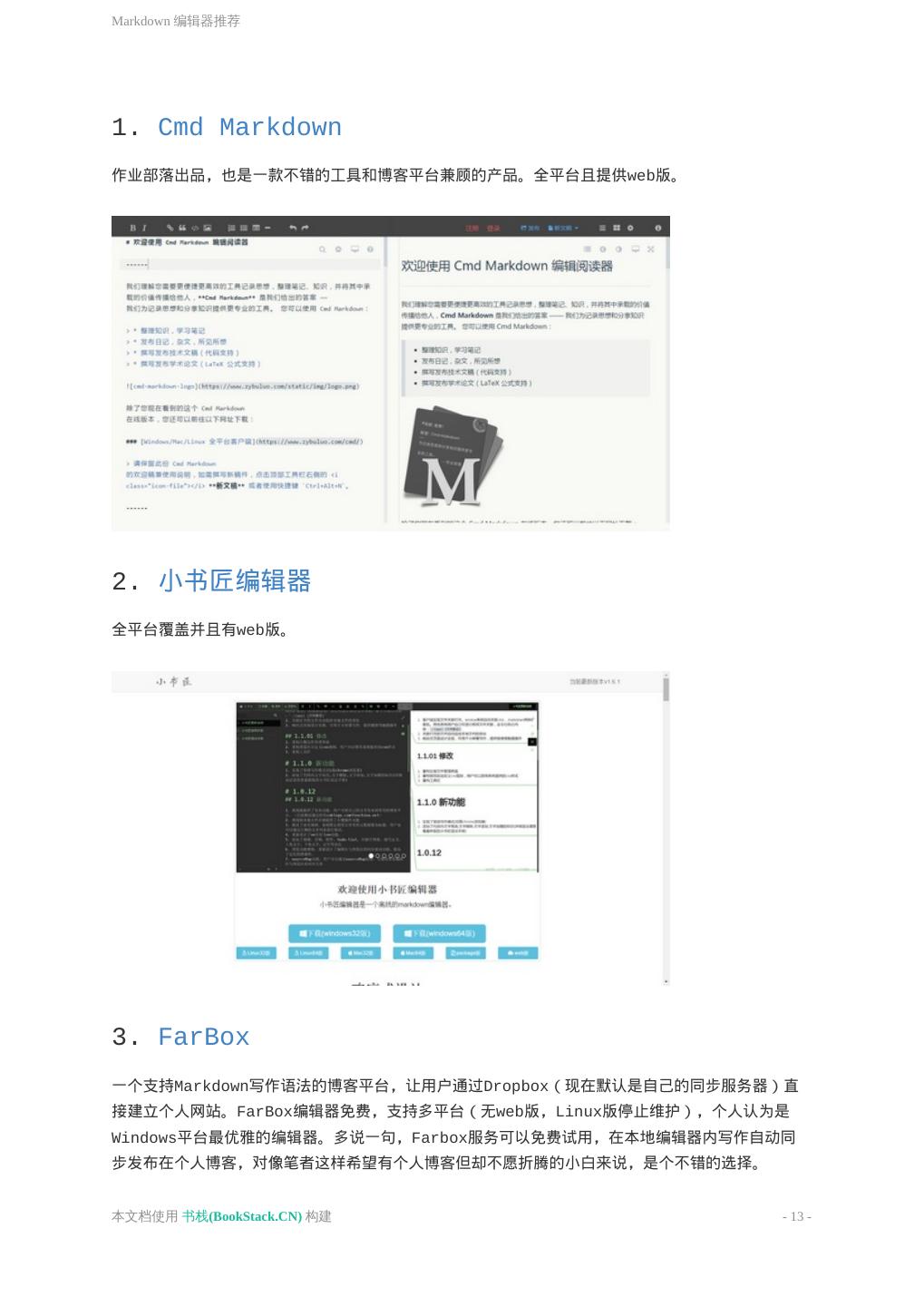
12 .Markdown 编辑器推荐 5. MWeb 专业的 Markdown 编辑器。UI漂亮,主题可选。支持markdown扩展语法,支持打字机滚动模式, 支持发布到wp、blogger、tumblr等多个博客。 跨平台 本文档使用 书栈(BookStack.CN) 构建 - 12 -
13 .Markdown 编辑器推荐 1. Cmd Markdown 作业部落出品,也是一款不错的工具和博客平台兼顾的产品。全平台且提供web版。 2. 小书匠编辑器 全平台覆盖并且有web版。 3. FarBox 一个支持Markdown写作语法的博客平台,让用户通过Dropbox(现在默认是自己的同步服务器)直 接建立个人网站。FarBox编辑器免费,支持多平台(无web版,Linux版停止维护),个人认为是 Windows平台最优雅的编辑器。多说一句,Farbox服务可以免费试用,在本地编辑器内写作自动同 步发布在个人博客,对像笔者这样希望有个人博客但却不愿折腾的小白来说,是个不错的选择。 本文档使用 书栈(BookStack.CN) 构建 - 13 -
14 .Markdown 编辑器推荐 4. Sublime Text 2 界面简约大方,定位专业。价格70美元,但是如果你能忍受时不时弹出的注册提醒,完全可以免费使 用。唯一美中不足的是markdown并非其原生功能,需要安装插件。 5. Atom github出的编辑器,功能十分强大,除了编写代码之外还可以做为markdown编辑器,并且原生支持 markdown预览,按 ctrl+shift+m 弹出。 本文档使用 书栈(BookStack.CN) 构建 - 14 -
15 .Markdown 编辑器推荐 6. ReText 用python开发的,所以跨平台。ReText 是一个使用 Markdown 语法和 reStructuredText (reST) 结构的文本编辑器,编辑的内容支持导出到 PDF、ODT 和 HTML 以及纯文本,支持即时预 览、网页生成以及 HTML 语法高亮、全屏模式,可导出文件到 Google Docs 等。 注 部分内容来自月光博客 - 好用的Markdown编辑器一览。 本文档使用 书栈(BookStack.CN) 构建 - 15 -
16 .Markdown 基本语法 Markdown 基本语法 Markdown 基本语法 段落 粗体、斜体 删除线 标题 引用 列表 内联代码 代码区域 分隔线 链接 图像 自动链接 转义 表格 内联 HTML Markdown 基本语法 段落 非常自然,一行文字就是一个段落。 比如 1. 这是一个段落。 会被解释成 1. <p>这是一个段落。</p> 如果你需要另起一段,请在两个段落之间隔一个空行。 1. 这是一个段落。 2. 3. 这是另一个段落。 本文档使用 书栈(BookStack.CN) 构建 - 16 -
17 .Markdown 基本语法 会解释成 1. <p>这是一个段落<p> 2. <p>这是另一个段落</p> 不隔一个空行的换行行为,在一些编辑器中被解释为换行,即插入一个 <br /> 标签。对与另外一些 编辑器,会被解释为插入一个空格。对于后者,若要插入换行标签,请在当前一行的结尾打两个空 格。 粗体、斜体 可以使用星号 * 或下划线 _ 指定粗体或者斜体。 1. *这是斜体* 2. _这也是斜体_ 3. **这是粗体** 4. ***这是粗体+斜体*** 会被解释成 1. <em>这是斜体</em> 2. <em>这也是斜体</em> 3. <strong>这是粗体</strong> 4. <strong><em>这是粗体+斜体</strong></em> 删除线 一部分编辑器支持删除线,它不是经典markdown中的要素。用波浪线 ~ 定义删除线。 1. ~~就像这样~~ 会被解释成 1. <strike>就像这样</strike> 标题 markdown总支持1~6六级标题,通过在一行之前加上不同数量的井号来表示。 本文档使用 书栈(BookStack.CN) 构建 - 17 -
18 .Markdown 基本语法 1. # 这是 H1 # 2. 3. ## 这是 H2 ## 4. 5. ### 这是 H3 ### 6. 7. ... 8. 9. ###### 这是 H6 ###### 行尾可以加上任意数量的井号字符,这些字符不会算作标题内容。通常会加上相等数量的字符以保持 对称。 此外,H1和H2也可以采用在文本下方添加底线来实现,比如: 1. 这是 H1 2. ======= 3. 4. 这是 H2 5. ------- 引用 通过在行首加上大于号 > 来添加引用格式。 1. > This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, 2. consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. 3. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus. 4. 5. > Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse 6. id sem consectetuer libero luctus adipiscing. 引用可以嵌套: 1. > This is the first level of quoting. 2. > 3. > > This is nested blockquote. 4. > 5. > Back to the first level. 也可以嵌套其他格式: 1. > ## 这是一个标题。 本文档使用 书栈(BookStack.CN) 构建 - 18 -
19 .Markdown 基本语法 2. > 3. > 1. 这是第一行列表项。 4. > 2. 这是第二行列表项。 5. > 6. > 给出一些例子代码: 7. > 8. > return shell_exec("echo $input | $markdown_script"); 列表 无序列表使用星号、加号或是减号作为列表标记: 1. * Red 2. * Green 3. * Blue 等同于 1. + Red 2. + Green 3. + Blue 和 1. - Red 2. - Green 3. - Blue 有序列表则使用数字接着一个英文句点: 1. 1. Bird 2. 2. McHale 3. 3. Parish 数字并不会影响输出的 HTML 结果,也就是说上面的例子等同于: 1. 1. Bird 2. 1. McHale 3. 1. Parish 内联代码 本文档使用 书栈(BookStack.CN) 构建 - 19 -
20 .Markdown 基本语法 用反引号 ` 来标记内联代码,它们会解释成 <code> 标签。如果代码的内容中有反引号,请用两 个反引号包裹。代码中的 & 、 < 、 > 符号都会自动转义,请放心使用。 代码区域 有两种方式标记代码区域,原生风格是行首缩进四个空格。 1. 这是一个普通段落: 2. 3. 这是一个代码区块。 会被解释成 1. <p>这是一个普通段落:</p> 2. 3. <pre><code>这是一个代码区块。 4. </code></pre> 除了行首的4个空格会被移出,其它不变。像内联代码一样,上述三种符号也会被转义。但在代码段 中,星号之类的markdown标记符号则不会解析。 还有一种是github的风格,代码段的前后用三个反引号独占一行来标记。 目前主流编辑器都支持这种风格。 分隔线 你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以 在星号或是减号中间插入空格。下面每种写法都可以建立分隔线: 1. * * * 2. *** 3. ***** 4. - - - 5. --------------------------------------- 本文档使用 书栈(BookStack.CN) 构建 - 20 -
21 .Markdown 基本语法 链接 1. [an example](http://example.com/) 2. [an example](http://example.com/ "Optional Title") 会被解释为 1. <a href='http://example.com/'>an example</a> 2. <a href='http://example.com/' title="Optional Title">an example</a> 除了上面的行内式,也可以使用参考式: 1. [an example][id] 然后在任意空白位置定义: 1. [id]: http://example.com/ "Optional Title" 图像 1.  2.  会被解释为 1. <img src='/path/to/img.jpg' alt='Alt text' /> 2. <img src='/path/to/img.jpg' alt='Alt text' title='Optional Title' /> 同样,图像也有类似的参考式语法。 自动链接 如果链接的地址和名字重复,可以用尖括号语法将其简化。 1. <http://example.com/> 就相当于 本文档使用 书栈(BookStack.CN) 构建 - 21 -
22 .Markdown 基本语法 1. [http://example.com/](http://example.com/) 切记,大多数编辑器都会自动将符合url规则的东西视为链接,并且解释成链接。很多时候作者由于 疏忽等缘故,链接和后面的中文之间缺少空格,导致链接不正常。所以我建议,链接要么加上尖括 号,要么两端加上空格。 转义 markdown支持在以下字符前面插入反斜杠 1. \ 反斜线 2. ` 反引号 3. * 星号 4. _ 底线 5. {} 花括号 6. [] 方括号 7. () 括弧 8. # 井字号 9. + 加号 10. - 减号 11. . 英文句点 12. ! 惊叹号 插入之后,将不再解析这些字符,而是原样输出。 表格 表格是github风格独有的语法,但近年来渐渐被大多数编辑器支持。 1. | Item | Value | Qty | 2. | :------- | ----: | :---: | 3. | Computer | $1600 | 5 | 4. | Phone | $12 | 12 | 5. | Pipe | $1 | 234 | 会被解释成 1. <table> 2. <thead> 3. <tr> 4. <th align="left">Item</th> 5. <th align="right">Value</th> 本文档使用 书栈(BookStack.CN) 构建 - 22 -
23 .Markdown 基本语法 6. <th align="center">Qty</th> 7. </tr> 8. </thead> 9. <tbody><tr> 10. <td align="left">Computer</td> 11. <td align="right">$1600</td> 12. <td align="center">5</td> 13. </tr> 14. <tr> 15. <td align="left">Phone</td> 16. <td align="right">$12</td> 17. <td align="center">12</td> 18. </tr> 19. <tr> 20. <td align="left">Pipe</td> 21. <td align="right">$1</td> 22. <td align="center">234</td> 23. </tr> 24. </tbody></table> 要注意第二行的冒号决定了居左居右还是居中,如果你不加冒号,默认是居左的。 另外可以把第一行去掉,做成没有表头的表格,但第二行始终是要有的。 内联 HTML markdown 的语法简洁,但有其局限性,所以特意保留了内联html这种方式。任何html标签及其内 容,都会原样输出到结果中。也就是说,标签中的星号等作为markdown结构的符号,以及构成html 标签和实体的符号,都不会做任何转义。 本文档使用 书栈(BookStack.CN) 构建 - 23 -
24 .Markdown 高级语法 Markdown 高级语法 Markdown 高级语法 定义列表 目录 TeX公式 UML图 Markdown 高级语法 只有少数编辑器支持,使用前请先确认。 定义列表 1. Term 1 2. Term 2 3. : Definition A 4. : Definition B 会被编译成 1. <dl> 2. <dd>Term 1</dd> 3. <dd>Term 2</dd> 4. <dt>Definition A<dt> 5. <dt>Definition A<dt> 6. </dl> 目录 通过 [TOC] 标记来插入目录。 TeX公式 内联的TeX公式使用一个美元符号标记。 1. $\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$ 本文档使用 书栈(BookStack.CN) 构建 - 24 -
25 .Markdown 高级语法 会被编译成 TeX公式块用独占一行的两个美元符号来标记。 1. $$ 2. \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. 3. $$ 会被编译成 如果你的编辑器不支持这个功能,可以手动解决。首先引入mathjax脚本: 1. <script type="text/javascript" src="https://cdn.mathjax.org/mathjax/latest/MathJax.js? config=TeX-AMS_HTML"></script> 之后,在需要插入公式的地方使用 <script> 标签包裹公式: 1. <script type="math/tex">\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N</script> 2. 3. <script type="math/tex; mode=display"> 4. \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. 5. </script> TeX的语法参考请见这里。 UML图 可以像这样来画uml时序图: 本文档使用 书栈(BookStack.CN) 构建 - 25 -
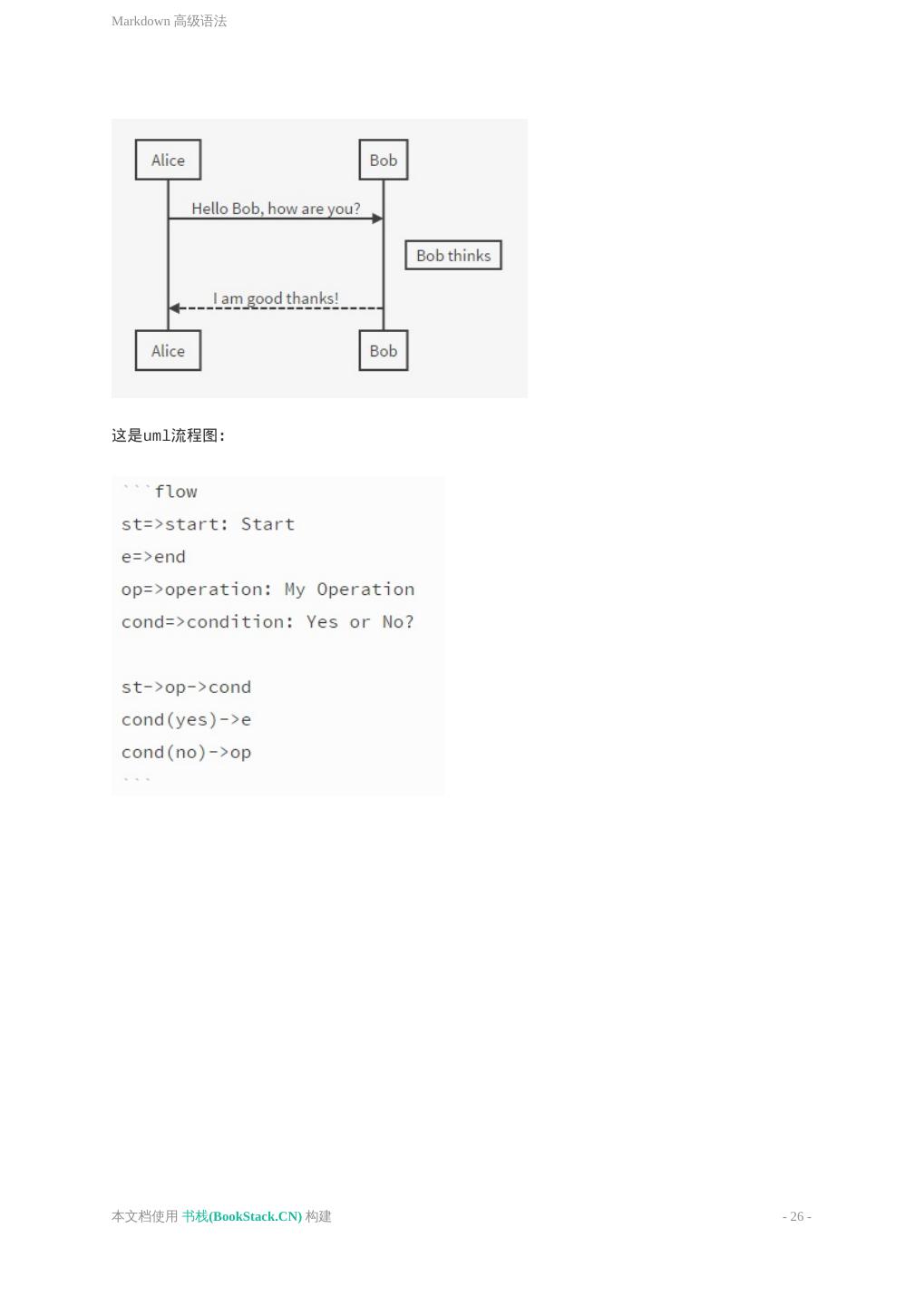
26 .Markdown 高级语法 这是uml流程图: 本文档使用 书栈(BookStack.CN) 构建 - 26 -
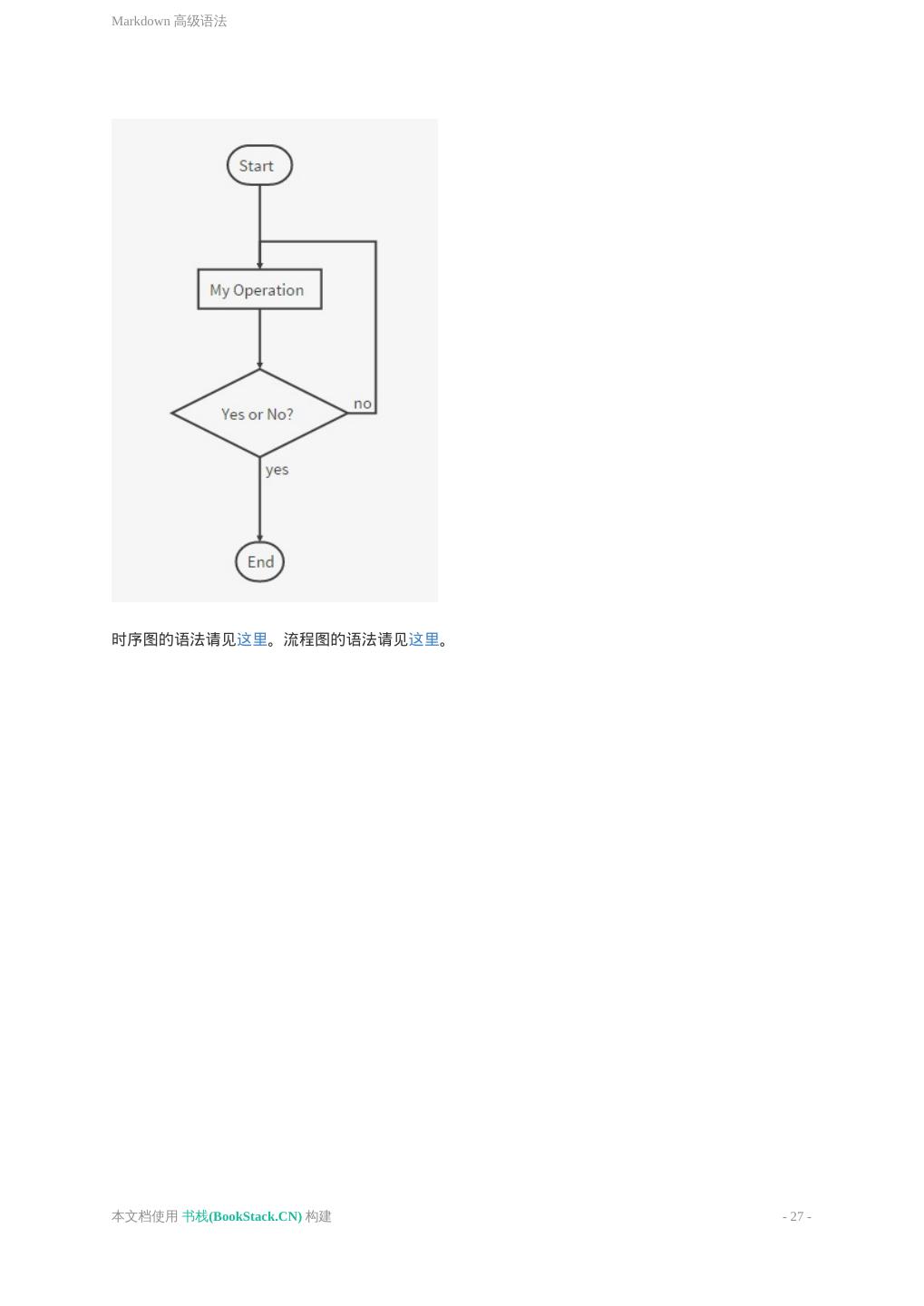
27 .Markdown 高级语法 时序图的语法请见这里。流程图的语法请见这里。 本文档使用 书栈(BookStack.CN) 构建 - 27 -
28 .Markdown + Gitbook Markdown + Gitbook Markdown + Gitbook 使用Gitbook制作电子书 使用Gitbook发布电子书 注 Markdown + Gitbook 使用Gitbook制作电子书 Gitbook是一个命令行工具,可以把你的Markdown文件汇集成电子书,并提供PDF等多种格式输 出。你可以把Gitbook生成的HTML发布出来,就形成了一个简单的静态网站。Gitbook还有一个同 名的平台(gitbook.io),可以发布和销售电子书,并提供了一个Markdown客户端工具(支持 Mac、Windows和Linux)帮助写作。以下是我在使用Gitbook中的笔记。 首先Gitbook和Git/Github都没有什么关系。它只是一个build book的工具而已。但它的Git前 缀的确引起了许多人的迷惑,起初我认为至少它也是个和Github类似的Git平台吧,但其实没什么关 系,你只要懂几条markdown语法,不必理解任何与Git相关的东西就能用Gitbook了,不要为其名 字迷惑。 第0步 安装npm(Node Package Manager)。从node.js的官网上下载安装程序,即可完成 Node.js和npm的安装。 第1步 通过npm安装Gitbook。 $ npm install gitbook -g 完成后花10分钟阅读下Gitbook的帮助文档。如果你没耐心看手册,那就继续往下读吧 :D 第2步 了解Gitbook的基本规则。 Gitbook需要2个基本文件: README.md SUMMARY.md README.md是关于你的书的介绍,而SUMMARY.md中则包含了书目,即章节结构,它的格式大致是: 1. * [第1章](c1.md) 2. * [第1节](c1s1.md) 3. * [第2节](c1s2.md) 本文档使用 书栈(BookStack.CN) 构建 - 28 -
29 .Markdown + Gitbook 4. * [第2章](c2.md) 剩下的东西就很好理解了,你只需要编写相应章节即可。在编辑完README.md和SUMMARY.md后,你 可以运行以下命令: $ gitbook serve -p 8080 . Gitbook首先把你的Markdown文件编译为HTML文件,并根据SUMMARY.md生成书的目录。所有生存 的文件都保存在当前目录下的一个名为_book的子目录中。完成这些工作后,Gitbook会作为一个 HTTP Server运行,并在8080端口监听HTTP请求。 运行以上命令后,打开浏览器,在地址栏输入: http://localhost:8080 即可看到你的书页了。 其中位于左侧书目顶部的 Introduction 一节就编译自README.md,而书目本身自编译自 SUMMARY.md。你要在自己的网站上发布新书,只需把_book目录复制到服务器相应目录即可。至此 Gitbook的基本用法就介绍完毕。下面简单讨论下Gitbook的其他应用,包括Gitbook的插件、与 Github的融合、Gitbook客户端、Gitbook平台,以及Gitbook的问题。 Gitbook的插件支持 Gitbook可以生成HTML,因此它支持一些外部的JavaScript文件嵌入到HTML中,例如Google统 计、Disqus评论系统等。以下以页面中嵌入Disqus评论为例。 首先是安装Gitbook的Disqus插件。 $ npm install gitbook-plugin-disqus 然后建立一个book.json文件,其格式如下: 1. { "plugins": ["disqus"], "pluginsConfig": { "disqus": { "shortName": "NAME-FROM-DISQUS" } } } 把上面的 NAME-FROM-DISQUS 修改为你在Disqus上的项目名即可。 再次运行命令: $ gitbook serve -p 8080 . 并刷新浏览器,即可看到附加了Disqus评论的页面。 与Github的融合 Gitbook的博客上说Github提供了对Gitbook的特殊支持,但我没有测试。只是依然把源文件保存 在Github上,然后用Gitbook去编译。期待Gitbook做的更好。 Gitbook客户端 Gitbook客户端支持Mac、Windows、Linux。我在Mac和Windows简单尝试了这个客户端,总体而 本文档使用 书栈(BookStack.CN) 构建 - 29 -