- 快召唤伙伴们来围观吧
- 微博 QQ QQ空间 贴吧
- 视频嵌入链接 文档嵌入链接
- <iframe src="https://www.slidestalk.com/uNzMzODU4blBydkNmUiUmSg/PWABelemZhang35256?embed&video" frame border="0" width="640" height="360" scrolling="no" allowfullscreen="true">复制
- 微信扫一扫分享
PWA 再前行 - Belem Zhang
展开查看详情
1 .英特尔 Cloud-to-PC 软件创新日 PWA 再前行 张敏 系统软件部 Web 平台工程 英特尔软件和先进技术事业部
2 .微软、英特尔与谷歌携手举办 探讨 PWA 技术以及生态的实践与落地 2
3 .预告 PWA Summit 2022 2022 年 10 月 5 - 6 日 https://pwasummit.org 3
4 .新一代 PC 应用的主流分发形态 "60% of the time spent on PC is spent browsing the Web." Chuck Friedman, Microsoft CVP Edge Product Microsoft Ignite 2019 PC 主流应用平均每日使用时长 越来越多的本地应用正在向 Web / PWA 迁移 英特尔 Cloud-to-PC 软件创新日 2022 4
5 .开发者熟悉的 Web Cache Storage Canvas Compression Streams Content Index Content Security CSS Container CSS Content Visibility CSS clamp CSS Custom Properties/Variables CSS Flexbox CSS Grid CSS Transforms Dialog Display Mode Extension Fetch File Gamepad GeoLocation Gradients Media Queries History HTML5 Audio/Video IndexedDB JavaScript JSON Media Capabilities Media Queries Media Session Page Visibility Persistent Storage Pointer Lock Responsive Design REST Sandboxing Screen Orientation Storage Estimation Streams SVG Vibration VirtualKeyboard XML Web Animations Web Audio WebCodecs Web Components WebCL WebGL Web Media Web Messaging WebTransport Web Socket WebSpeech Web SQL Web Storage Web Worker WebXR 英特尔 Cloud-to-PC 软件创新日 2022 5
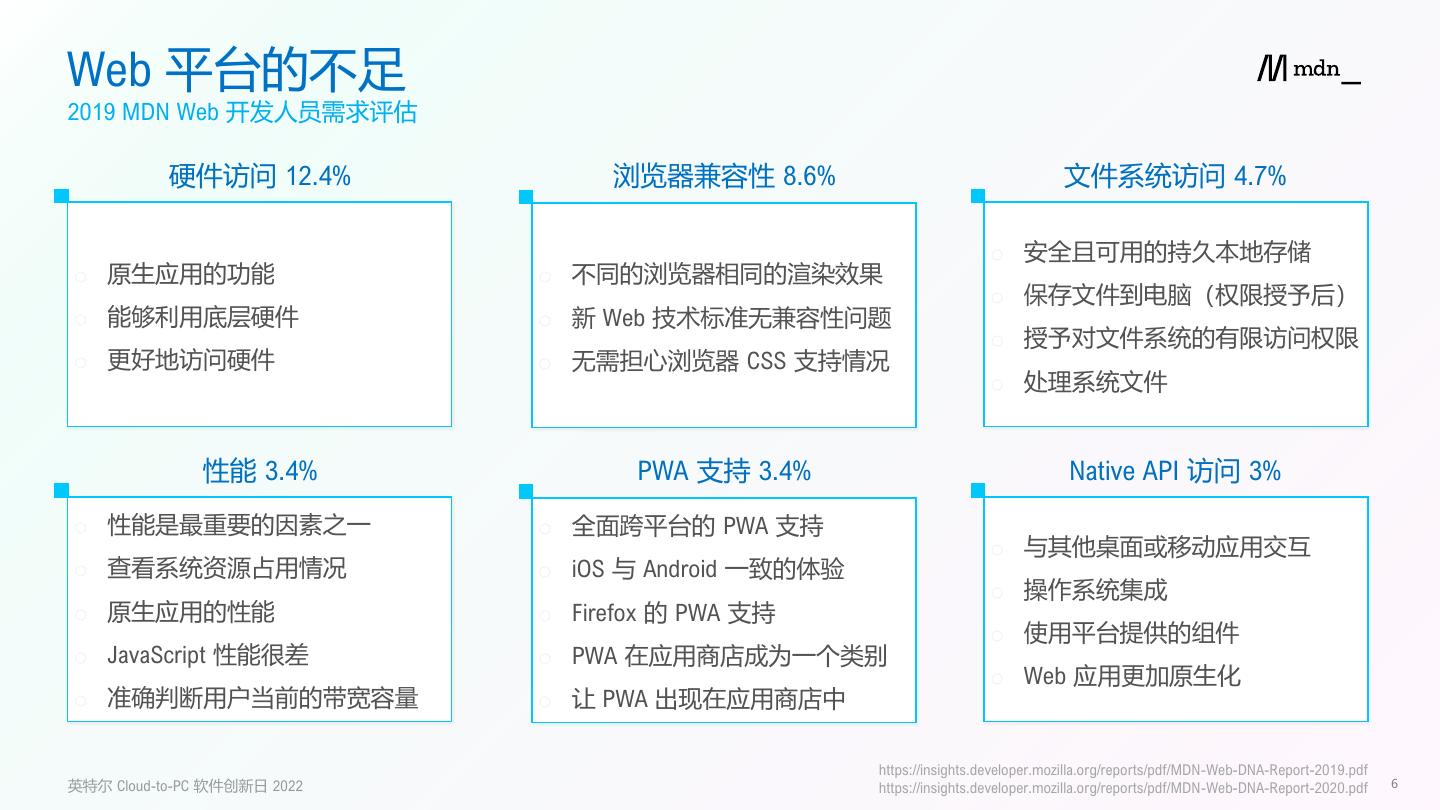
6 .Web 平台的不足 2019 MDN Web 开发人员需求评估 硬件访问 12.4% 浏览器兼容性 8.6% 文件系统访问 4.7% o 安全且可用的持久本地存储 o 原生应用的功能 o 不同的浏览器相同的渲染效果 o 保存文件到电脑(权限授予后) o 能够利用底层硬件 o 新 Web 技术标准无兼容性问题 o 授予对文件系统的有限访问权限 o 更好地访问硬件 o 无需担心浏览器 CSS 支持情况 o 处理系统文件 性能 3.4% PWA 支持 3.4% Native API 访问 3% o 性能是最重要的因素之一 o 全面跨平台的 PWA 支持 o 与其他桌面或移动应用交互 o 查看系统资源占用情况 o iOS 与 Android 一致的体验 o 操作系统集成 o 原生应用的性能 o Firefox 的 PWA 支持 o 使用平台提供的组件 o JavaScript 性能很差 o PWA 在应用商店成为一个类别 o Web 应用更加原生化 o 准确判断用户当前的带宽容量 o 让 PWA 出现在应用商店中 https://insights.developer.mozilla.org/reports/pdf/MDN-Web-DNA-Report-2019.pdf 英特尔 Cloud-to-PC 软件创新日 2022 https://insights.developer.mozilla.org/reports/pdf/MDN-Web-DNA-Report-2020.pdf 6
7 .Project Fugu 🐡 缩小与原生 (Native) 应用的差距 / Closing the Gap to Native Web 应用 确保 谷歌 微软 应该能做 安全性 英特尔 三星 任何原生应用 可以做的事情 缩小 跨平台 功能 交付 差距 英特尔 Cloud-to-PC 软件创新日 2022 https://www.chromium.org/teams/web-capabilities-fugu/ 7
8 . 功能 Capabilities 英特尔 Cloud-to-PC 软件创新日 注: 本演讲诸多代码引用自 https://web.dev/ 8
9 .PWA 的硬件访问能力 Web MIDI API Web Bluetooth Web Network Info WebUSB API 音乐设备数字接口 M43/79 蓝牙设备配对与访问 M56 设备网络连接的信息 M61 USB 设备读取 M61 Web NFC API Web Serial API Web HID 更多… 近场通信 M89 串口通信 (微型控制器、3D 人机接口设备, 游戏控制器 打印机等) M89 等 M89 英特尔 Cloud-to-PC 软件创新日 2022 9
10 .通用传感器 (Generic Sensor) 使用通用传感器 API 访问设备上的传感器 加速度计 陀螺仪 线性加速度传感器 绝对方向传感器 测量设备沿 X, Y, Z 轴的 测量设备在偏转、倾斜时相 测量设备的加速度 测量设备相对于相对于地球 加速度 对于 X,Y 和 Z 轴的角速度 不含重力 参考坐标系的物理方向 相对方向传感器 重力感应器 环境光传感器 磁力计 测量设备相对于固定的参考 提供沿 X,Y 和 Z 轴应用于 设备周围环境光的光照水平 提供设备主磁力计检测到的 坐标系统的旋转数据 设备的重力 或光照强度 磁场的信息 更多传感器或设备 API 例如 Geolocation, Device Motion, Device Orientation, Vibration, Battery Status, Screen Wake Lock 等相应的标准都在 W3C Devices and Sensors 工作组发布 英特尔 Cloud-to-PC 软件创新日 2022 10
11 .通用传感器 (Generic Sensor) 适应更广泛的与设备功能交互的需求并确保用户隐私和安全 • 计步, 运动感应, 设备定位, 指南针 • Three.js, Babylon.js, WebGL, WebGPU • 物理引擎,沉浸式游戏,增强现实和虚拟现实 if ('Accelerometer' in window) { const accelerometer = new Accelerometer({ frequency: 60 }); accelerometer.onreading = (e) => { console.log(e); }; accelerometer.start(); } if ('AmbientLightSensor' in window) { const sensor = new AmbientLightSensor(); sensor.addEventListener('reading', event => { console.log(`环境光照强度: ${sensor.illuminance}`; }); sensor.addEventListener('error', event => { console.log(${event.error.name} ${event.error.message}); }); sensor.start(); } JavaScript 英特尔 Cloud-to-PC 软件创新日 2022 11
12 .形状检测 (Shape Detection) 形状检测 API 检测图像中的人脸,、条形码和文本 • 人脸检测:显示人脸边界、动态裁剪图像等 • 条码检测:二维码,、条形码、登机牌 Aztec 码等 • 文本检测:支持光学字符识别 OCR,实现翻译功能 • 不再需要依赖外部性能较差的 JS 库,减少代码量 • 结果可序列化 (serializable),可在 Worker 中使用 if (('BarcodeDetector' in window) && ((await BarcodeDetector.getSupportedFormats()).includes('qr_code'))) { console.log('支持二维码扫描’); } const barcodeDetector = new BarcodeDetector({ formats: [ 'aztec', 'code_128', 'code_39', 'code_93’, 'codabar', 'data_matrix', 'ean_13', 'ean_8’, 'itf', 'pdf417', 'qr_code', 'upc_a', 'upc_e’ ] }); try { const barcodes = await barcodeDetector.detect(image); barcodes.forEach(barcode => searchProductDatabase(barcode)); } catch (e) { console.error('条码检查失败: ', e); } JavaScript 英特尔 Cloud-to-PC 软件创新日 2022 12
13 .屏幕唤醒锁定 (Screen Wake Lock) 防止设备变暗或屏幕锁定 • 保持屏幕开启的场景 扫描随身码健康宝完成前 / 和食谱应用学做蛋糕时 / 公交站台应用 • 支持请求屏幕唤醒锁定/释放屏幕唤醒锁 • 最小化或切换选项卡/窗口时自动释放 let wakeLock = null; const requestWakeLock = async () => { wakeLock = await navigator.wakeLock.request(); wakeLock.addEventListener('release', () => { console.log('屏幕唤醒锁已释放:', wakeLock.released); }); }; const handleVisibilityChange = async () => { if (wakeLock !== null && document.visibilityState === 'visible') { await requestWakeLock(); } }; document.addEventListener('visibilitychange', handleVisibilityChange); JavaScript 在实施 Screen Wake Lock API 后,美国主流烹饪网站 Betty Crocker 的用户购买意向指标增加了 300% 英特尔 Cloud-to-PC 软件创新日 2022 13
14 .文件系统访问 (File System Access) 简化对本地文件的访问 • 与用户本地设备上的文件进行交互 • IDE、照片和视频编辑器、文本编辑器等 • 允许直接读取或保存对文件和文件夹的更改 • 提供打开目录和枚举其内容的能力 let fileHandle; butOpenFile.addEventListener('click', async () => { [fileHandle] = await window.showOpenFilePicker(); const file = await fileHandle.getFile(); const contents = await file.text(); textArea.value = contents; }); const butDir = document.getElementById('butDirectory’); butDir.addEventListener('click', async () => { const dirHandle = await window.showDirectoryPicker(); const promises = []; for await (const entry of dirHandle.values()) { if (entry.kind !== 'file’) { break; } promises.push(entry.getFile().then((file) => `${file.name} (${file.size})`)); } console.log(await Promise.all(promises)); }); JavaScript 英特尔 Cloud-to-PC 软件创新日 2022 14
15 .文件处理 (File Handling) 将 PWA 应用注册为操作系统的文件处理程序 • 为 PWA 提供注册并处理(读取、传输、编辑) • 基于 MIME 类型或扩展名 • 文档编辑、图像处理、媒体播放 • 计算机辅助设计、视频游戏关卡编辑 { "file_handlers": [{ "action": "/open-csv", "accept": { "text/csv": [".csv"]}, “icons”: [{ “src”: “csv-icon.png”, “sizes”: “256x256”, “type”: “image/png” }], "launch_type": "single-client“ }] } manifest.json if ('launchQueue' in window && 'files' in LaunchParams.prototype) { launchQueue.setConsumer((launchParams) => { if (!launchParams.files.length) { return; } for (const fileHandle of launchParams.files) { const file = await fileHandle.getFile(); this.video.src = URL.createObjectURL(file); } }); } JavaScript 英特尔 Cloud-to-PC 软件创新日 2022 15
16 .本地字体访问 (Local Font Access) 允许访问本地安装的字体并获取详细信息 • 使用设计师在本地安装的各种专业构造的字体 • 支持以编程方式访问用来渲染字形轮廓的矢量字形 • 面向字节的访问,支持 Canvas/Wasm 内文本渲染 • 解决字体许可(某些字体不允许通过网络传输) try { const availableFonts = await window.queryLocalFonts(); for (const fontData of availableFonts) { console.log(fontData.postscriptName); console.log(fontData.fullName); console.log(fontData.family); console.log(fontData.style); } } catch (err) { console.error(err.name, err.message); } JavaScript @font-face { font-family: "dynamic-font"; src: local("${fontData.postscriptName}"); } manifest.json Web 安全字体 90s - 2002 Arial Courier New Times New Roman … 数量极其有限的安全字体 Web 安全字体: 几乎所有系统可用但数量极少 Web 字体: 英文 26 个字母, 字体文件不大, 可滥用于指纹识别 Web 字体 2001- (IE6) Roboto Open Sans Lato … 其他需要下载的 Web 字体 Web 中文字体: 常用汉字约 3500 个, 以 MB 计 本地字体访问 API 2022 IntelOne Display 思源宋體 繁媛明朝 … 各种本地字体 英特尔 Cloud-to-PC 软件创新日 2022 16
17 .计算压力 (Compute Pressure) API 用于响应 CPU 使用变化 • 允许 Web 应用深入了解浏览器的 CPU 利用率 • 动态调整视频会议的数量、分辨率、帧率、及各种 音视频处理(滤镜、降噪等) • 动态改变游戏渲染引擎的纹理、材质、效果等 function callback(update) { if (update.cpuSpeed > 0.5) { // CPU 运行超过基础时钟频率 } else { // CPU 以正常或低速运行 } if (update.cpuUtilization >= 0.9) { // CPU 利用率超过 90% } else if (update.cpuUtilization >= 0.5) { // CPU 利用率超过 50% } else { // CPU 利用率低于 50% } } const observer = new ComputePressureObserver(callback, { // 阈值将区间划分为 [0.0 .. 1.0] 的多个范围 cpuUtilizationThresholds: [0.5, 0.75, 0.9], cpuSpeedThresholds: [0.5], }); observer.observe(); // 开始观察变化并触发回调 observer.unobserve(); // ...稍后,停止观察变化 JavaScript Intel Web 团队正在重构 Compute Pressure 实现的代码,并增加对 Windows 及 macOS 等平台的支持。 英特尔 Cloud-to-PC 软件创新日 2022 17
18 .性能 Performance 英特尔 Cloud-to-PC 软件创新日 18
19 .WebAssembly 以及 WebAssembly Micro Runtime 字节码联盟开源项目,独立的 WebAssembly 运行引擎 字节码联盟 (BytecodeAlliance) 致力构建 WAMR: WebAssembly 开源软件栈的非盈利组织 • 最小但是最快的 Wasm 运行引擎: 60K 主要活动包含 Runtime, WASI, Tools 与组 for AoT, 90K for interpreter, 150K for 件生态方案 the whole runtime • 实现语言:C Wasm Runtime 开源项目: • 执行模式:解释器,Fast JIT, LLVM • Wasmtime JIT, AoT (预编译) • WAMR • AoT 支持平台:Linux, SGX, MCU • SIMD 支持 WASI: • SGX/TDX 一等公民支持 • Wasm 多线程特性与 pthread 支持 • 标准化 Wasm 和 Native 系统的调用接 • Reference type 口 (语言无关) • Multi-modules • Capability-based Security • GC支持 • 目前提案包含 posix (fs, IO, clock, rand), wasi-nn, http, crypto, sockets, wasi-parallel Wamr 开源社区 https://github.com/bytecodealliance/wasm-micro-runtime 英特尔 Cloud-to-PC 软件创新日 2022 19
20 .V8 及 Chromium PnP 优化 V8 JavaScript 引擎和 Blink 渲染引擎的性能及功耗优化 BlinOn 14 clamping setTimeout 2013-2018 Chrome Speedometer 性能趋势 • 持续聚焦 V8 性能优化 • 持续进行 Chromium 性能和功耗优化 与 Google 及社区合作,参与定义和制定业界最新 • 全面覆盖 benchmark (Speedometer2、WebXPRT4 等) • Chromium 模块: Blink, Skia… • 增强和维护 V8 对 Intel 平台的新特性支持: 256-bit AVX, • 操作系统: Scheduling, Overlay… PKU, ITT API 等 • 底层驱动: Graphics… shiyu.zhang@intel.com 英特尔 Cloud-to-PC 软件创新日 2022 20
21 . Web 版 Adobe Photoshop 带来新功能的 Fugu API 🐡 及带来极致性能和工具链支持的 WebAssembly / SIMD 使 Web 版 Adobe Photoshop 成为现实 英特尔 Cloud-to-PC 软件创新日 2022 21
22 .WebMedia 及 WebCodecs 视频编解码硬件加速和端到端的性能及功耗优化 • Intel Web Media 团队近两年为 Chromium 贡 视频应用 献了 220 多个 CL • 涉及 H5 Video, MSE, WebCodecs, WebRTC 等 浏览器 API • 与 Google 合作为 Chromium 增加了 HEVC 和 AV1 硬件编码能力 • 关注社区需求,持续优化 Chromium 媒体引 原生 API 擎,赋能 PWA 音视频应用 操作系统 • 基于 Media Foundation / D3D11 / VAAPI 的全平台视频加速,支持 8K60fps 应用 • 创新的 SVC 编码方案及零拷贝视频渲染,降低30% 以上的视频应用功耗 • 适配最新的 Intel 大小核架构,动态管理视频应用线程调度策略,功耗更低 邱建林 (Intel Web Media) 英特尔 Cloud-to-PC 软件创新日 2022 22
23 .WebGPU 在 Web 上实现高性能 3D 图形和数据并行计算 顾扬 (Intel Web Graphics) • 下一代 Web 的 3D 图形 API 标准 • Intel Web Graphics 团队与社区、谷歌和微软密切合作 • 更低的驱动开销, 更好地支持多线程, 更可预测的性能 • 为 Web Graphics 规范、CTS 和 Chromium 实现贡献了 • 在所有主流的操作系统上支持 GPU 通用计算 3500 多个 CL/PR • 由 W3C GPU for the Web 工作组开发 • 聚焦 Web GPU 的一致性及性能问题 WebGPU 的 Origin Trial 始于 M94,延长至 M109 英特尔 Cloud-to-PC 软件创新日 2022 23
24 .WebGPU 性能及 TensorFlow.js 后端 在 Web 上实现高性能 3D 图形和数据并行计算 模型 WebGPU (ms) WebGL (ms) BodyPix 21.7 44.6 Hand Detector 7.4 14.7 MobileNet V2 6.8 13.9 PostNet (ResNet50) 15 40.2 Speech Commands 3.7 8.3 Universal Sentence Encoder 10.1 24 TensorFlow.js: From prototype to production, what's new in 2022 / M1 Max Chip Google I/O 2022 WebGPU and 3D Commerce Room Demo https://babylonjs.medium.com/a-webgpu-3d-commerce-experiment-2c47af2d6260 • Intel Web Graphics 团队负责 TensorFlow.js WebGPU 后端 • Babylon.js WebGPU 新功能:Compute Shader,Fast Paths • 模型支持:已支持 101/165 操作符 • 与 WebGL 相比,WebGPU(快速快照模式)的性能提升 • 性能优化:比 WebGL 后端更优的性能(中大型模型) 了约 10 倍 • 将新需求带到 WebGPU 英特尔 Cloud-to-PC 软件创新日 2022 24
25 .Web 神经网络 (WebNN) API 用于深度神经网络推理硬件加速的 Web API • 为 Web 提供统一的 API 访问 AI 加速器(VPU…) • 接近原生应用的功能和性能,最佳的性能/功耗比 • WebNN 将适配 TensorFlow.js、TF Lite Web 及 ONNX RT Web 等流行 JS ML 框架 const operandType = {type: 'float32', dimensions: [2, 2]}; const context = navigator.ml.createContext(); const builder = new MLGraphBuilder(context); // 创建一个计算图 C = A + B const A = builder.input('A', operandType); const B = builder.input('B', operandType); const C = builder.add(A, B); // 将计算图构建为可执行 使用 WebNN 在 Node 中加速 TFLite 模型 codelabs.developers.google.com/tensorflowjs-coral-tflite-node#5 const graph = builder.build({'C': C}); // 将输入绑定到计算图并执行 const bufferA = new Float32Array(4).fill(0.2); const bufferB = new Float32Array(4).fill(0.8); • W3C WebML 工作组 (Working Group) const bufferC = new Float32Array(4); const inputs = {'A': bufferA, 'B': bufferB}; 主席:Anssi (英特尔) const outputs = {'C': bufferC}; graph.compute(inputs, outputs); 联合编辑:胡宁馨 (英特尔), Chai (微软) // [[1, 1], [1, 1]] 的计算结果在与输出操作数关联的缓冲区中 console.log('Output value: ' + bufferC); Intel Web ML 团队正进行 WebNN 的 Chromium 实现 JavaScript 英特尔 Cloud-to-PC 软件创新日 2022 https://webnn.dev/ 25
26 .图片来源:STScI 英特尔 Cloud-to-PC 软件创新日 2022 26
27 .PWA 再前行 英特尔 Cloud-to-PC 软件创新日 27
28 .PWA + Fugu API 功能增强 Add to Home Screen App Store Integration Ambient Light Sensor App Icon Shortcut Async Clipboard Background Fetch Badging Barcode Detection Battery Status Beacon Cache Storage Canvas Compression Streams Contact Picker Content Index Content Security CSS Container CSS Content Visibility CSS clamp CSS Custom Properties/Variables CSS Flexbox CSS Grid CSS Transforms Compute Pressure Dialog Dynamic App Shortcuts Display Mode EyeDropper Extension Fetch File File Handling File System Access Gamepad GeoLocation Get Installed Related Apps Gradients Media Queries Handwriting Recognition HapticsDevice HTML5 Audio/Video IndexedDB JavaScript JSON Launch Handler Local Font Access Media Capabilities Media Queries Media Session Multi-Screen Windows Placement Navigation Notification Notification Triggers Network Information Page Visibility Payment Performance Periodic Background Sync Permissions Persistent Storage Photo/Video Picker Pointer Lock Protocol Handlers Push Responsive Design REST Sandboxing Screen Orientation Screen Wake Lock Sensors Service Worker SIMD Shape Detection Shortcuts Storage Estimation Streams Sub-apps SVG Tabbed Application Mode TypeScript URL Handlers User Idle Detection Vibration VirtualKeyboard Web Animations Web App Manifest Web Assembly (Wasm) Web Audio Web Authentication WebBluetooth Web Bundles WebCodecs Web Components Web Crypto WebCL WebGL WebGPU WenHID Web Media Web Messaging Web MIDI WebNN Web NFC WebOTP WebRTC WebTransport Web Serial Web Share Web Share Target Web Socket WebSpeech Web SQL Web Storage WebUSB Web Worker WebXR Window Controls Overlay 🐡 Fugu API 基础功能 英特尔 Cloud-to-PC 软件创新日 2022 28
29 .PWA 案例及数据 https://app.starbucks.com https://www.bmw.com https://www.jd.id • 2 倍的每日活跃用户 • 从主页点击的人数增加 4 倍 • 京东印尼移动转化率提升 53% • 桌面端订单量和移动端几乎相同 • 移动用户增长 50% • 安装用户移动转化率提升 200% • PWA 版应用比 iOS 版小 99.84% • 网站访问量增加 49% • 日活跃用户提升了 26% https://zh.lancome-usa.com https://webapp.mishipay.com https://web.autocad.com • 跳出率降低 15%, 转化率提高 17% • geolocation, getUserMedia, Canvas, • Webassembly, Service Worker • 移动端会话提高 51% Shape Detection • 流畅运行, 与云存储服务轻松集成 • 推送通知将已删除购物车的转化率提高 8% • 交易量增加 10 倍 • Windows/CrOS 等系统间轻松切换 • 2021 Web 应用安装量* / Google Chrome 团队 • 2020 年 PWA 应用增长了 170%, 超过前几年的趋势 o Android 版 Chrome 上安装了 1000 万次/月 • 2021 年 18% 的网页加载由 Service Worker 控制,增加了 38% o 在应用商店、iOS、iPadOS 和 Android 上安装量约为 100 亿次/月 • 桌面端 Chrome PWA 的安装量出现 270% 的增长** (2021.2.1-2022.2.1, 不含 Edge, Brave, Vivaldi) 英特尔 Cloud-to-PC 软件创新日 2022 * https://firt.dev/pwa-2021 **https://chromeos.dev/en/posts/powerful-apps-fueled-by-the-web 29